【UE5】ボタンWidgetを動的に追加して、クリックイベントを割り当てる方法
プログラマーの尾関です。
今回はイベントディスパッチャーの基本として、ボタンのWidgetを動的に追加してクリックイベントを割り当てる方法について解説をします。
ボタンを登録するWidget Bluepritnの作成
まずは動的に生成したボタンを登録するWidget Blueprintを作成します。
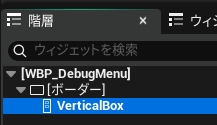
WBPの名前は「WBP_DebugMenu」にして、ボーダーと VerticalBox の階層にしました。

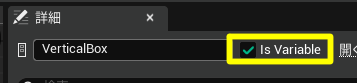
動的に生成したボタンを "VerticalBox" に登録するため、"Is Variable" にチェックを入れて外部からアクセス可能にします。

ボタンのWidget Blueprintの作成
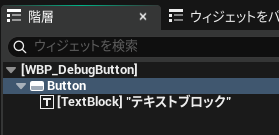
次にボタンのWidget Blueprintを作成します。名前は「WBP_DebugButton」としました。

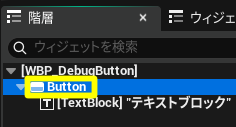
ButtonとTextBlockを階層に追加します。
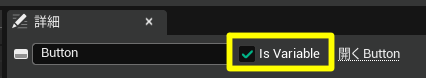
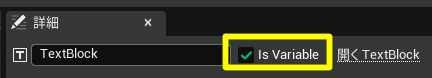
どちらも外部からアクセスするので、"Is Variable" にチェックを入れておきます。


クリックイベントからイベントディスパッチャーを呼び出す
そうしたら「グラフ」をクリックして Blueprint の編集をします。

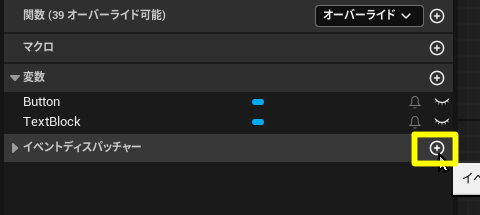
イベントディスパッチャーの「+」ボタンをクリックして、イベントディスパッチャーを追加。

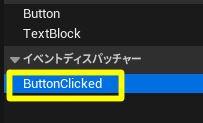
イベントディスパッチャーの名前は「ButtonClicked」にしました。

このイベントディスパッチャーをクリックイベントに割り当てたいので「デザイナー」ボタンで、Widget編集に戻ります。

階層編集から "Button" を選びます。

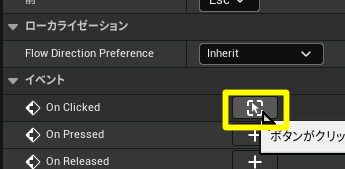
詳細タブから「イベント > On Clicked」を選んでクリックイベントを作成。

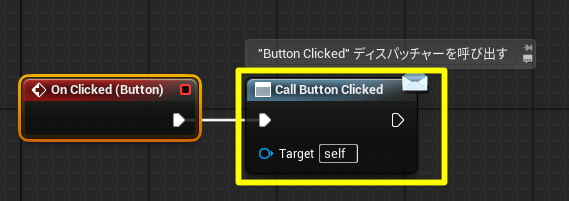
クリックイベントから「Call Button Clicked」を接続して、クリックイベントとイベントディスパッチャーの関連付けができました。

ボタンの動的な生成とイベントディスパッチャーの登録
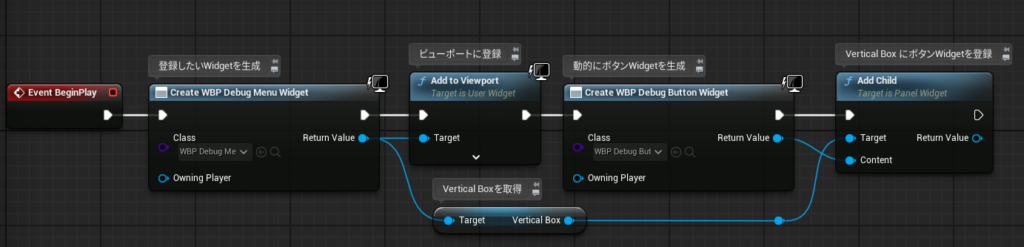
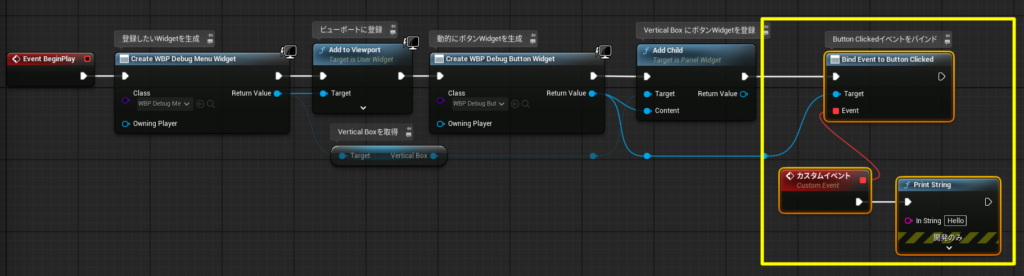
そうしたらレベルブループリントを開いて以下のようにノードを接続します。

これでひとまずボタンを動的に作ることができました。ですが、クリックしても何も起きません。

そこで "Bind Event to Button Clicked" でイベントをバインドして、カスタムイベントを作るとそこからクリックイベントを受け取れます。

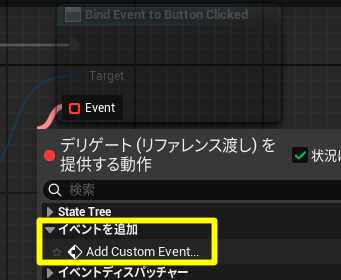
カスタムイベントのノードを作るには赤い四角から線を伸ばして「イベントを追加 > Add Custom Event...」ですね。

これでクリックイベントをバインドできました。

まとめ
クリックボタンをバインドするには以下のような流れとなりますね。
- ボタンを作成してイベントディスパッチャーを作成
- ボタンのクリックイベントからイベントディスパッチャーを呼び出す
- 外部からはボタンのイベントディスパッチャーに関数をバインドする
以上、動的なボタン生成とイベントディスパッチャーの理解に役立てれば幸いです。


