Maya GUI 対決 – MEL vs Python vs PySide
ハローワールド!プログラマのマツノブです
皆さんMayaのプラグインを作る上で何に悩みますか?
そうGUIですね!
今回はMayaスクリプトでGUIを実装する方法についてお話しようと思います。
今回の例題としてコンソールに「Hello!」と表示するボタンを配置したウインドウを作ります。
MELの場合
// Windowの生成
$window = `window -title "Hello Button" -widthHeight 100 50`;
// レイアウトの選択
columnLayout -adjustableColumn true;
// ボタンの生成
button -label "Hello" -command "print(\"Hello!\")";
// columnLayout の有効範囲の終わり
setParent ..;
// ウインドウの表示
showWindow $window;Mayaの標準スクリプトであるMelで実装する場合、このようなコードになります。
Pythonの場合
# maya.cmds モジュールのインポート
import maya.cmds as mc
# Windowの生成
window = mc.window(title='Hello Button', widthHeight=(100,50))
# レイアウトの選択
mc.columnLayout(adjustableColumn=True)
# ボタンの生成
mc.button(label='Hello', command='print("Hello!")');
# columnLayout の有効範囲の終わり
mc.setParent('..')
# ウインドウの表示
mc.showWindow(window)
構文こそPythonのものになっていますがMELの場合とほとんど変化はありません。
PySideの場合
PySide自体に馴染みがない人もいると思いますので軽く説明をすると、PythonのGUIライブラリでQtのPythonバインディングです。
注意:MayaのPySideはMayaのバージョンによって、PySideまたはPySide2の違いがあります。
今回はMaya2018でPySide2を使うやり方を紹介します。
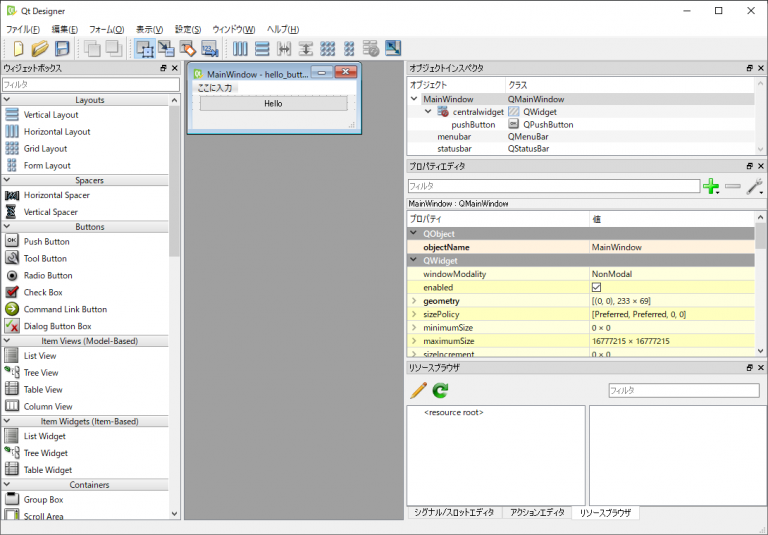
designer を使用したレイアウト
標準のインストール先にインストールしている場合
C:\Program Files\Autodesk\Maya2018\bin\designer.exe にレイアウトツールがあります。
このツールを使用してGUIのレイアウトを行います。

*.ui ファイルを *.py に変換
レイアウトツールで作成した *.ui ファイルをPythonで使いやすいように *.py に変換します。
コマンドプロンプトで下記のようなコマンドを実行することで、*.uiから*.pyファイルを得ることができます。
set WORK_SPACE=作業ディレクトリ
cd C:\Program Files\Autodesk\Maya2018\bin\
mayapy pyside2-uic -o %WORK_SPACE%\hello_button_ui.py %WORK_SPACE%\hello_button.uiMayaでPythonコマンドを実行する
import maya.cmds as mc
# PySide2のモジュールをインポート
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
import shiboken2 as shiboken
import maya.OpenMayaUI as OpenMayaUI
# *.ui から作成した *.py をインポート
# *.pyのあるディレクトリにパスが通っている必要がある
import hello_button_ui as qtGUI ;reload(qtGUI)
class GUI(QMainWindow):
ptr = OpenMayaUI.MQtUtil.mainWindow()
parent = shiboken.wrapInstance(long(ptr), QWidget)
def __init__(self,parent=None):
super(GUI, self).__init__(self.parent)
self.ui = qtGUI.Ui_MainWindow()
self.ui.setupUi(self)
# ボタンにHello!と表示するコマンドを登録
self.ui.pushButton.clicked.connect(self.Hello)
def Hello(self):
print 'Hello!'
def main():
global helloGUI
try:helloGUI.close()
except:pass
app = QApplication.instance()
helloGUI = GUI()
helloGUI.show()
app.exec_()
main()
まとめ
PySideは実行に必要な手順が多く使えないように見えますが、複雑なGUIを組む上でレイアウトツールが利用できるのは大きなメリットです。
少ないパーツで構成されたGUIはMEL/Python
複雑な構成のGUIはPySideと使い分けることで、より良いGUI開発ができるのではないでしょうか?
それでは今回はここまで