【UE5】プラグインの作成方法
プログラマーの尾関です。
今回は UE5 でプラグインを作成する方法を紹介します。
- 動作確認バージョン:Unreal Engine 5.3.2
プラグインとは
Unreal Engineにおけるプラグインとは、Unreal Engineの機能を拡張するソフトウェアコンポーネントです。
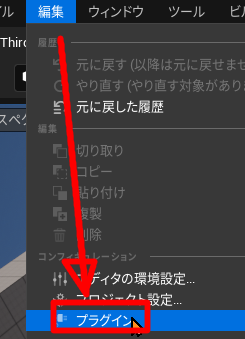
プラグインの設定は、メニューの「編集 > プラグイン」から確認できて、ここから特定のプラグインの有効化・無効化をすることができます。
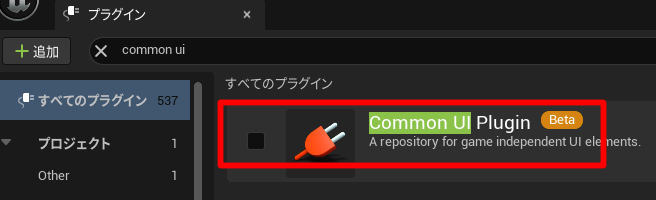
例えばUE 5.3.2時点では「Common UI Plugin」はまだ Beta 版であるため無効化されていますが、これを使いたい場合にはチェックを入れることで有効化できます。

弊社では、例えば入力周りの処理やデバッグ機能をプラグイン化することで、プロジェクト間で機能を再利用できるようにしています。
プラグインの作成手順
プラグインの作成
プラグインを作成するには、メニューの「編集」から「プラグイン」を選びます。

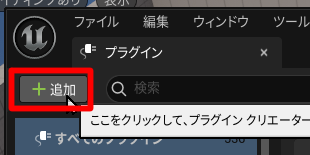
そしてプラグインダイアログのメニュー近くにある「+追加」ボタンをクリックします。

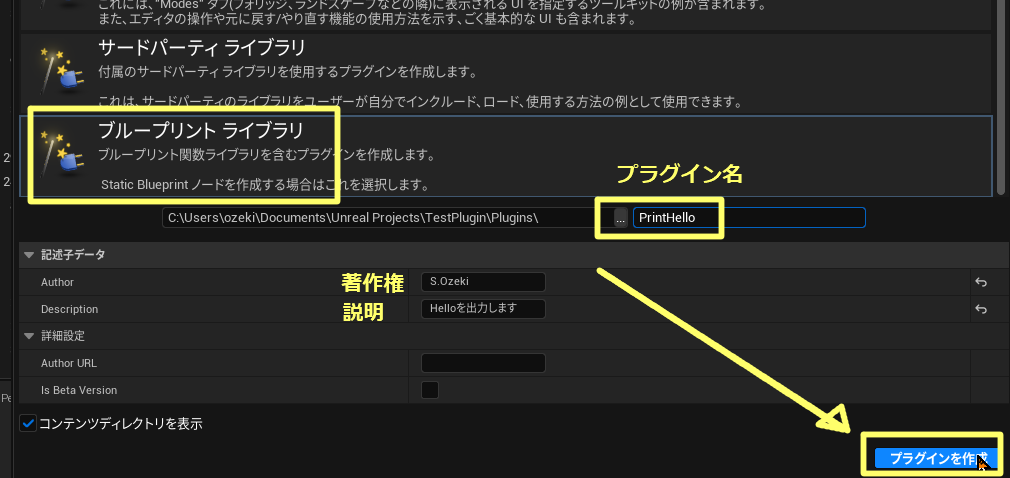
作成するプラグインの種類を選んで、「プラグイン名」「Author (作者名)」「Description (詳細説明)」を入力し、「プラグインを作成」ボタンを押します。

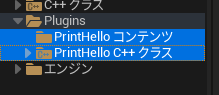
すると “Plugins” フォルダに指定したプラグイン名のデータが追加されます。

ソースコードの編集
作成された PrintHelloLibrary.h を以下のように編集します。
- PrintHelloSampleFunction() の UFUNCTION > meta > DisplayName を “PrintHello” に修正
#pragma once
#include "Kismet/BlueprintFunctionLibrary.h"
#include "PrintHelloBPLibrary.generated.h"
UCLASS()
class UPrintHelloBPLibrary : public UBlueprintFunctionLibrary
{
GENERATED_UCLASS_BODY()
UFUNCTION(BlueprintCallable, meta = (DisplayName = "PrintHello", Keywords = "PrintHello sample test testing"), Category = "PrintHelloTesting")
static float PrintHelloSampleFunction(float Param);
};またPrintHelloLibrary.cpp を以下のように編集します。
- “Kismet/KismetSystemLibrary.h” を #include
- PrintHelloSampleFunction() の中身に PrintString() を追加
#include "PrintHelloBPLibrary.h"
#include "PrintHello.h"
// Printしたい.
#include "Kismet/KismetSystemLibrary.h"
UPrintHelloBPLibrary::UPrintHelloBPLibrary(const FObjectInitializer& ObjectInitializer)
: Super(ObjectInitializer)
{
}
float UPrintHelloBPLibrary::PrintHelloSampleFunction(float Param)
{
// GEngineからGameViewportを取得する.
if (!GEngine) return -1;
if (!GEngine->GameViewport) return -1;
// GameViewportClientを取得する.
TObjectPtr pGameViewport = GEngine->GameViewport;
if (!IsValid(pGameViewport)) return -1;
// UWorldを取得する.
UWorld* pWorld = pGameViewport->GetWorld();
if (!IsValid(pWorld)) return -1;
// "Hello" を出力する.
UKismetSystemLibrary::PrintString(pWorld, "Hello");
return -1;
}Blueprintから呼び出し
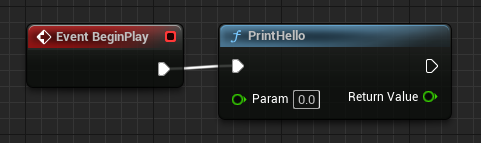
作成した “PrintHello” ノードをレベルブループリントなどから呼び出します。

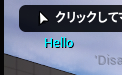
実行して “Hello” の文字が出力されることを確認します。

アイコンを変更する
どんな画像でも良いですが、今回は以下の画像をアイコンにしてみます。

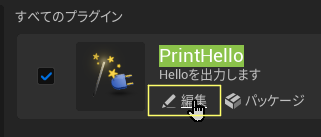
アイコンを設定するにはプラグイン設定画面から「編集」をクリックします。

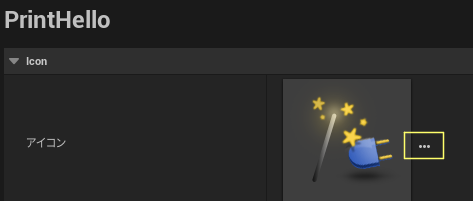
“Icon” の画像のとなりにある「…」をクリックして画像を設定します。

なお、画像を設定しても表示は切り替わりませんが、プラグイン書き出し時に反映されます。
プラグインの書き出し
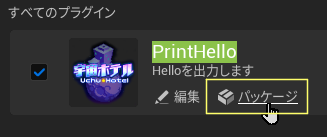
プラグインの書き出しは、プラグイン設定画面にある「パッケージ」をクリックして、書き出しを行うフォルダを指定すると、そのフォルダに出力されます。

プラグイン作成時に知っておくと便利な機能
以上がプラグインの基本的な作成手順となります。
プラグイン作成時に知っておきたい機能として、UDeveloperSettingsを使うとプロジェクト設定からパラメータを設定してその値から機能の挙動を変更したり、BPのインスタンスを登録してツールから取得することができて便利です。
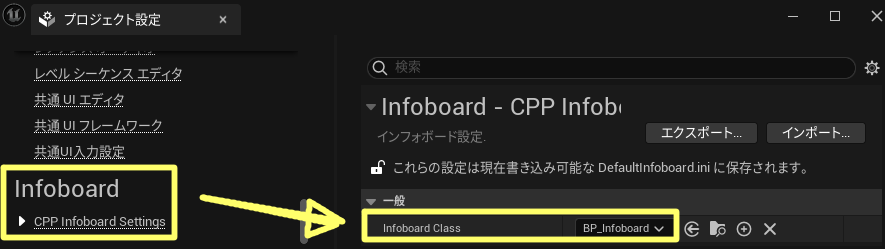
例えば、UDeveloperSettingsを使うと、プロジェクト設定に以下のように項目を追加できます。

このUDeveloperSettingsの作成手順を説明します。
*.Build.csの編集
UDeveloperSettingsを使うには、*.Build.cs に以下の記述を追加します。これを設定しないとリンク時にエラーとなります。
PublicDependencyModuleNames.Add("DeveloperSettings");C++クラスの作成
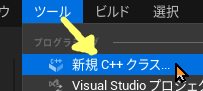
メニューの「ツール > 新規C++クラス」を選びます。

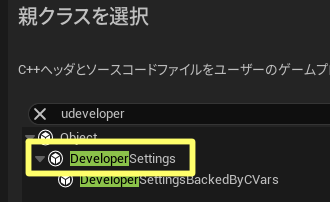
親クラスに「DeveloperSettings」を選びます。

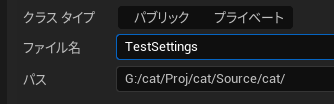
ファイル名とパスを指定してクラスを作成します。

プロジェクトに直接C++を追加する方法だと、なぜかビルドが通らないことがあります。その場合はエディタからC++を追加する方法で解決できることがあります。
クラスの記述例
GetCategoryName() を指定するとプロジェクト設定でのカテゴリを指定できます。
以下の例では WidgetUI を指定できるように メンバ変数 “TestUIClass” を追加しました。
#pragma once
// Ungine.
#include "CoreMinimal.h"
#include "Engine/DeveloperSettings.h"
#include "Blueprint/UserWidget.h"
#include "TestSettings.generated.h"
/**
*
*/
UCLASS(config = TestSettings, defaultconfig)
class CAT_API UTestSettings : public UDeveloperSettings
{
GENERATED_BODY()
public:
// カテゴリ名.
virtual FName GetCategoryName() const override { return "Test Settings"; }
public:
// 設定項目.
UPROPERTY(Config, EditAnywhere, Category = General)
TSubclassOf<class UUserWidget> TestUIClass;
};実行して確認
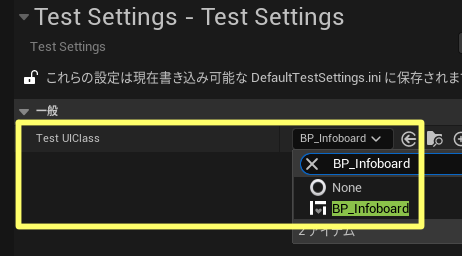
「編集 > プロジェクト設定」から項目が追加されているのが確認できます。

UDeveloperSettings の取得方法
UDeveloperSettingsは GetDefault() という関数から取得できます。
// Widget生成.
auto* pSettings = GetDefault<UCPP_TestSettings>();
UCPP_Infoboard* pWidget = CreateWidget<UCPP_Infoboard>(GetWorld(), pSettings->TestUIClass);この関数を使うとプログラムのどこからでも取得できて便利です。
おしまい
以上、プラグインの作成方法とUDeveloperSettingsの作成方法の紹介でした。
UEでのプラグイン作成の参考となれば幸いです。