お久しぶりです。デザイナーのオオカワラです。
東京ゲームショー2016参加してきました!
VRの盛り上がりもさることながら、インディーズゲームの盛り上がりも目立った年だったなと感じています!
(インディーズ…、もっともっと盛り上がって欲しいなぁ!独特なゲームが増えていくのが楽しい!!)
さて、前回UIデザイナーのお仕事について触れましたが、
今回はその中のひとつ「ゲームをプレイする上での操作性、視認性、誘導」について触れていこうと思います。
視認性が高いから誘導され、誘導が自然だから操作で迷わない。
誘導が自然だから視認性が高く、操作で迷わない。
という感じで、操作性、視認性、誘導はそれぞれ密接にリンクしているものだと考えています。
「視認性x誘導=操作性」ぐらいの感覚が近いかと思います。
では視認性を上げるには?誘導を自然にするには?どのようにすれば良いのでしょうか?
・上から下に流れで見られるようにする など、「UIの配置を意識する」
・全体の色は~色系統でまとめて、カーソルは~色にして目立たせる など、「配色のルールを決める」
などなど調べると様々な方法が出てくると思います。
その中で、個人的に気にしている点を紹介したいと思います。
それが、「輝度差を意識する」ということです。
輝度差を意識していくとメリットがいくつかありまして、
・目に飛び込む色の強さで判断できるので、色を選びやすくなる
・目立って欲しいところと、そうでないところの色に差をつけやすくなる
・目立つ目立たないに差をつけられるので誘導がしやすくなる
ことが挙げられます。
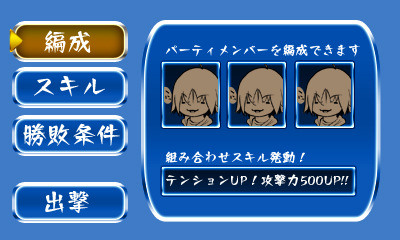
仮に、こんなデザインのUIがあったとして、

いまいちどこを見て、どのように操作をするのかがパッと見わかりにくいかと思います。
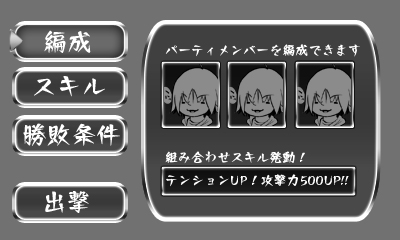
そこで輝度を抽出してみます。

今回の画面では、
・画面左のメニューを操作する。
・画面右のウィンドウでは各情報が確認できるものにする。
ことを目的にしていますが、現状、「操作するもの」と「確認するもの」が同じ輝度なのがわかります。
実際に「操作」する画面左のメニューに自然に視線を誘導したいところです。
そこで、役割に応じて輝度に調整を加えると、
 左側のメニューに視線が行くようになったかと思います。
左側のメニューに視線が行くようになったかと思います。
(ちょっとわかりづらいかもしれませんが…)
カーソルの色が一番目に飛び込むよう、色系統は変えずに輝度の調整がされています。
逆に、「確認するもの」である画面右のメニューに関しては、ウィンドウの色味に輝度が弱くなるよう調整を加えてあります。
この調整で
・カーソルの合っているボタンが分かりやすくなった
・カーソルを合わせられるボタンが分かりやすくなった
・カーソルが合わせられないメニューが分かりやすくなった
という結果を得ることができました。
「輝度差を意識する」・・・デザインを調整する際に有効だと思いますので、オススメです!
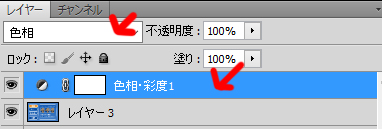
※ちなみに輝度差は、Photpshop上なら、
色相・彩度の調整レイヤーを作成し、レイヤーのスタイルを「色相」に設定するだけでできます!