UE5勉強中のプログラマー尾関です。
UE5のマテリアルエディタではノードの組み合わせで図形描画やアニメーションを作ることができるので、それを使った図形を描画する方法について紹介したいと思います。
- 使用したUEのバージョン「5.3.2」
マテリアルの準備
まずはコンテンツドロワーを右クリックして「マテリアル」を作成します。
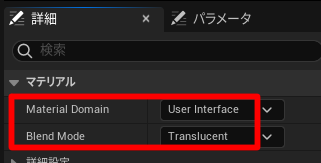
作成したマテリアルを開いて Material Domain に “User Interface“、Blend Mode に “Translucent” を指定します。
図形の描画
直線・四角形を描く
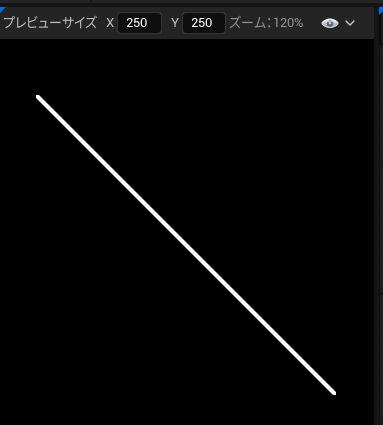
まずはわかりやすいところで線を引いてみます。
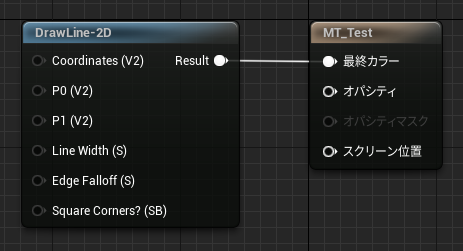
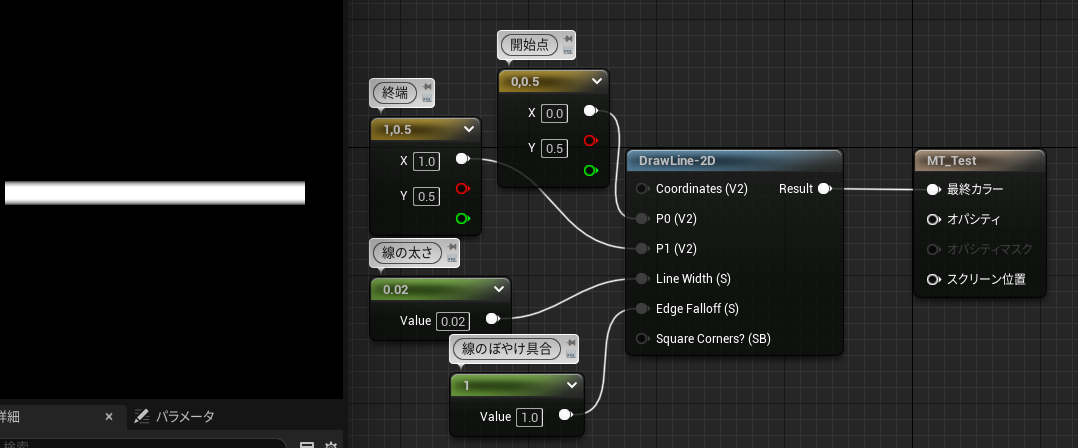
“DrawLine 2D” ノードを「最終カラー」に接続すると線が引かれます。
ここで使用した “DrawLine 2D” のパラメータは以下のようになっています。
| パラメータ | 説明 | 補足 |
| Coodinates (Vector2) | UV値 | 通常は TextureCoordinate で良いはず |
| P0 (Vector2) | 線の開始地点 | (0.0, 0.0) から (1.0, 1.0) の範囲で指定します |
| P1 (Vector3) | 線の終了地点 | (0.0, 0.0) から (1.0, 1.0) の範囲で指定します |
| Line Width (float) | 線の太さ | 0.0 から1.0 の範囲で指定します |
| Edge Falloff (float) | 角のぼやけサイズ | 0.0 から1.0 の範囲で指定します。大きくなるほど線がぼやけます |
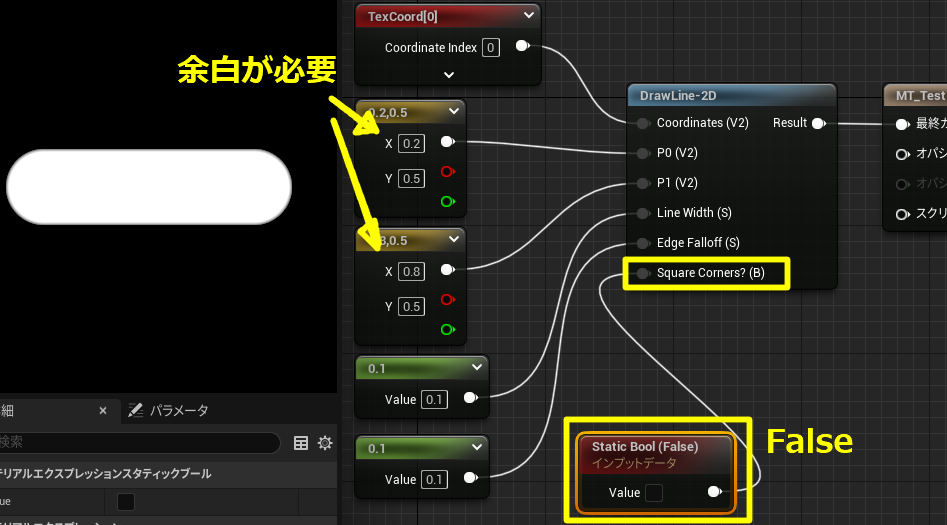
| Square Corner? | 角丸にしないかどうか? | デフォルト Trueなので、有効にしたい場合は Static Bool ノードをつないで False に設定する必要がある。また角丸部分は P0 / P1 で指定した値よりも膨らむので、余白が必要となる。 |
例えば以下のようにパラメータを指定すると、横向きで太い境界のぼやけた線となります。
- P0: (0.0, 0.5) [Constant2Vector]
- P1: (1.0, 0.5) [Constant2Vector]
- Line Width: 0.02 [Constant]
- Edge Falloff: 1.0 [Constant]
“Square Corner” を False に指定すると角丸の四角形を描画することもできます。
ただ、このとき丸くするための余白が必要であることに注意します。
色を付ける
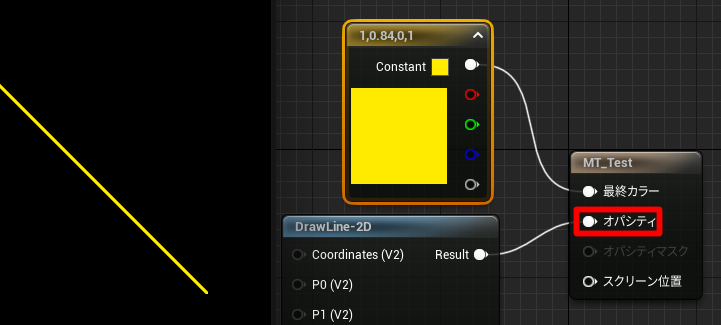
色を付けたい場合は「オパシティ」に接続して、「最終カラー」に Constant4Vector を接続します。
円を描く
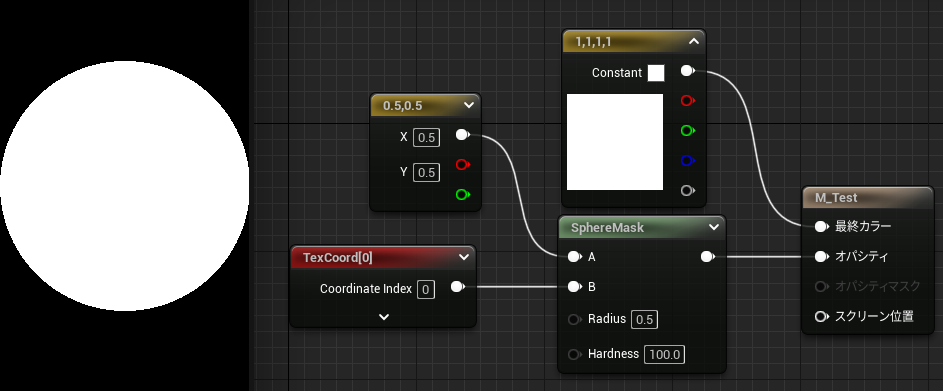
円は SphereMask を使うと簡単に描くことができます。
| パラメータ | 説明 |
| A | 比較する座標1 |
| B | 比較する座標2 |
| Radius | マスクする半径 |
| Hardness | 2点の距離に対するエッジの固さ |
Sphere(=球体)という名前の通り、もともと3D空間で使うノードですが、UV空間で円を表現するノードとして使うこともできます。
マスク
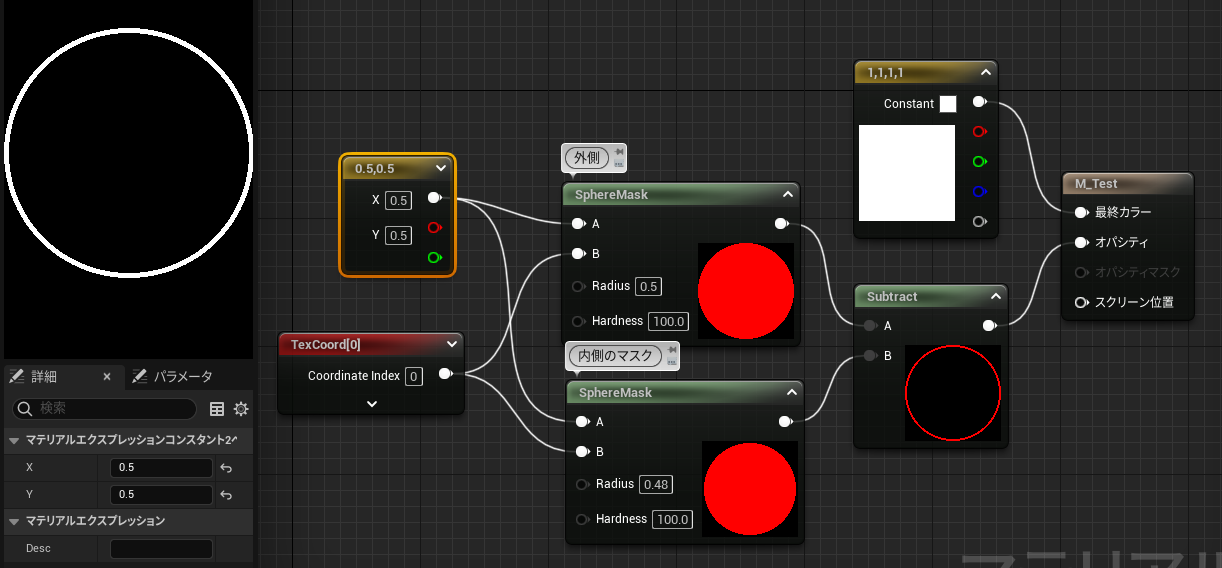
Subtract (減算) を使うと、切り抜いてマスクすることができます。
図形を合成する
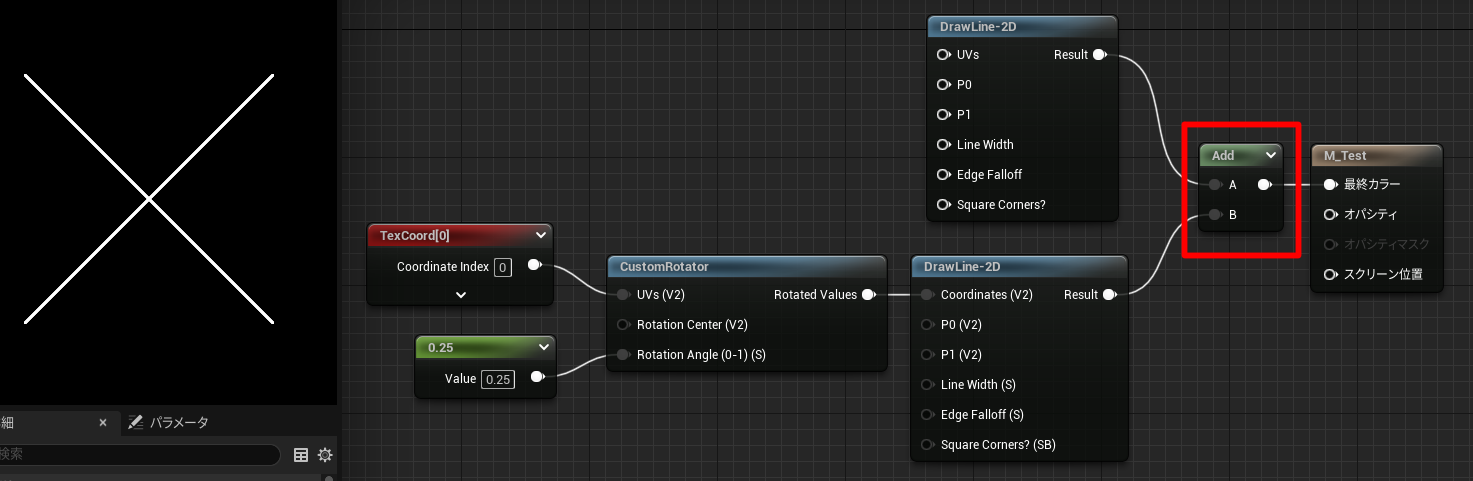
図形を組み合わせたい場合は “Add” で合成できます。
回転させる
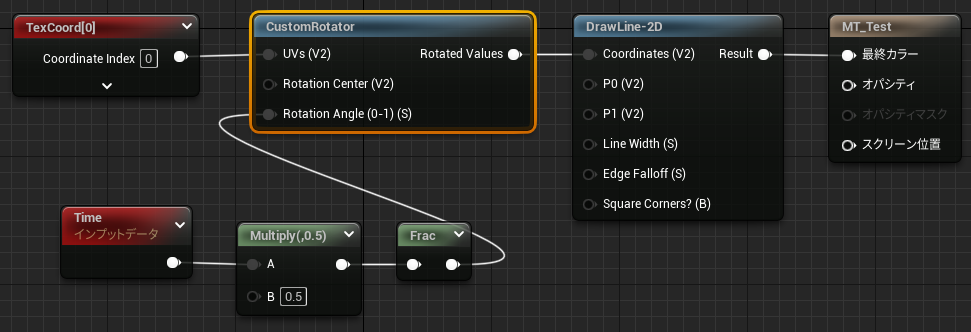
“CustomRotator” を使うと回転ができます。
| パラメータ | 説明 | 補足 |
| UVs (Vector2) | UVの値 | 通常は TextureCoordinate で問題ないはず |
| Rotation Center (Vector2) | 回転の中心 | デフォルト (0.5, 0.5) は、テクスチャの中央を基準に回転する |
| Rotation Angle (float) | 回転角度 | 取りうる値は (0.0~1.0) です。
|
“Time” というノードは経過時間で、アニメーションのパラメータとしてテスト用に使うのに便利です。
グラデーションで塗りつぶす
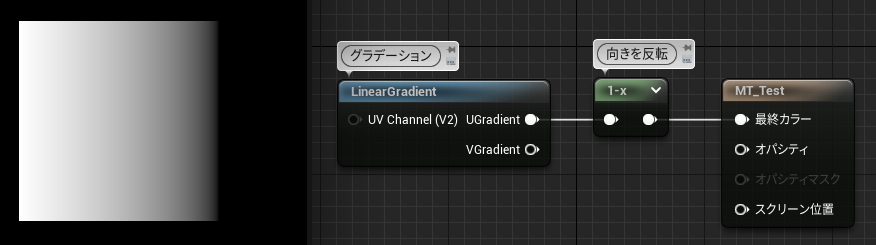
「Linear Gradient」ノードを使うと、グラデーションで塗りつぶすことができます。
インジケーターっぽいUIを作る
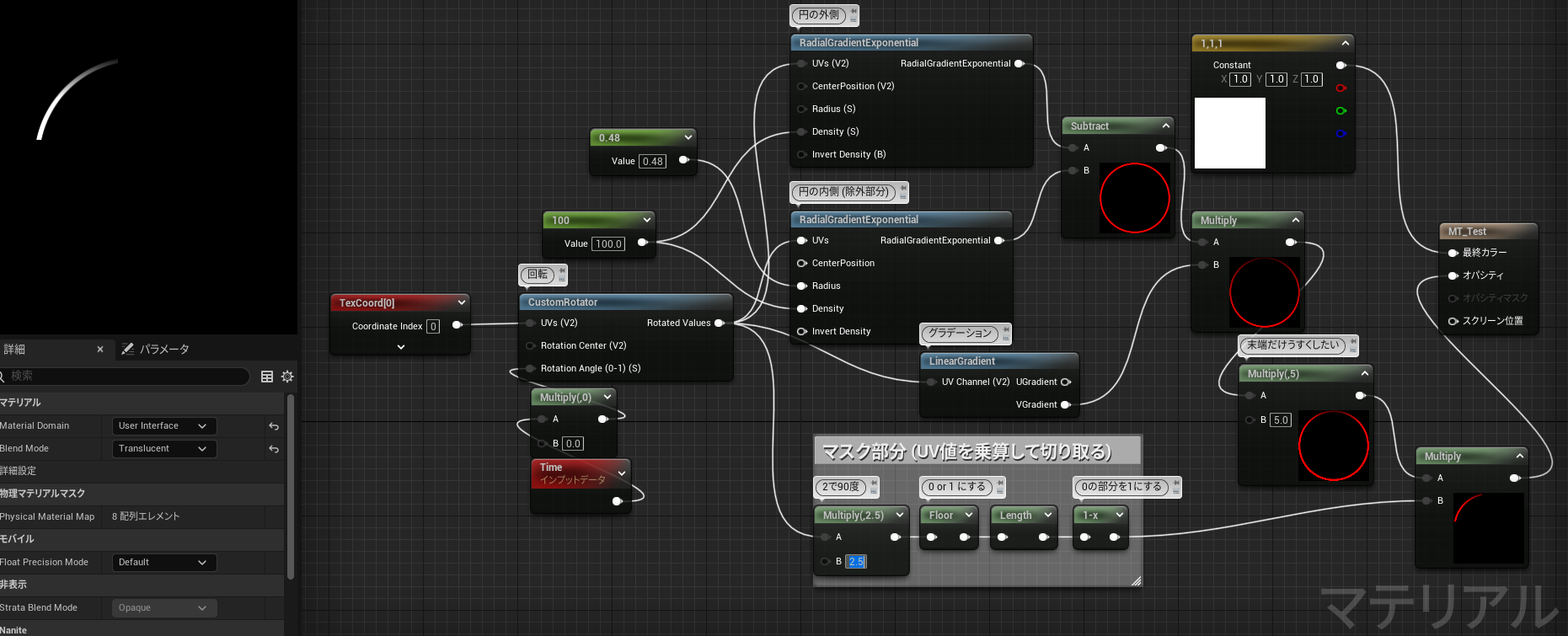
ここまで紹介した機能を使って作成したインジケーターっぽいUIです。
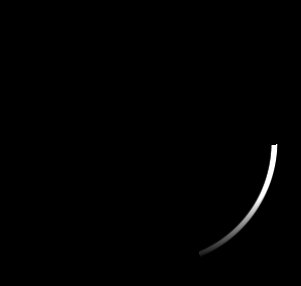
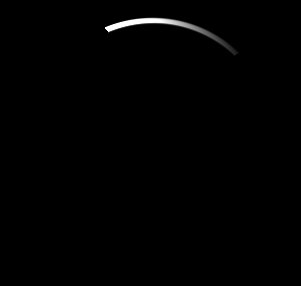
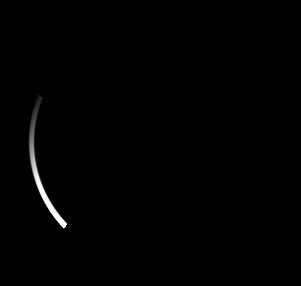
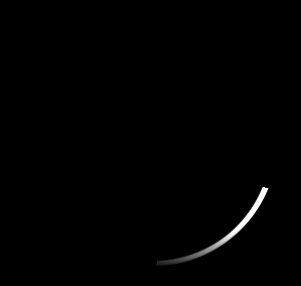
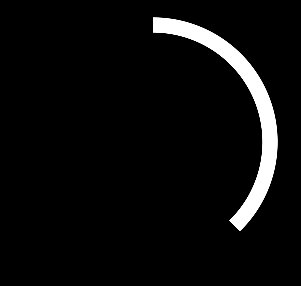
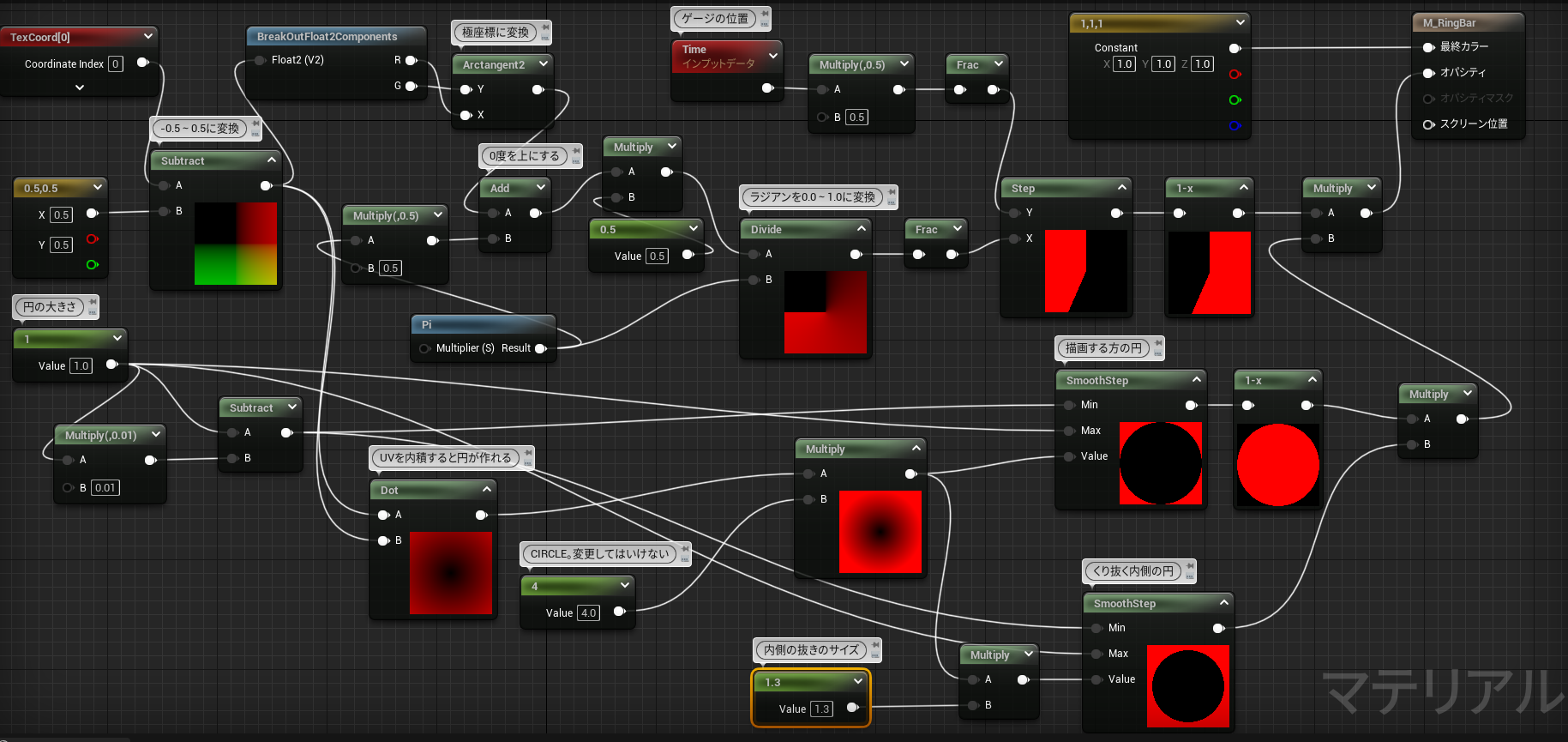
リングゲージ
ゲームでよく見かけるリングゲージも作ってみました。
最後に
これらを実際のゲームで使う時は、処理の最適化や見た目の調整が必要だったりしますが、勉強用にシェーダーを描いてみたい場合にマテリアルエディターはとてもお手軽に楽しく使えてオススメです。
以上、マテリアルで色々な図形を描く方法でした。
この記事がマテリアルを作るときの参考になれば幸いです。