プログラマーの尾関です。
今回は専門外ですが、趣味で使っている2Dアニメーションツール「Spine」の使い方について解説します。
対象者としては Spine を一度も使ったことがない人です。基本的な操作方法についてのみ記述しているので、より高度な機能や手順を知りたい場合は、公式のチュートリアルや資料を見ることをおすすめします。
1. Spineとは
Spineとは2Dアニメーションを作成するツールです。ボーンという仕組みで人体の関節をシミュレートした動きを作ったり、メッシュ変形で動きに対するパーツの変形(例えば髪の毛の揺れや関節部分のつなぎ目を自然に見せる、疑似3D的な表現など)が可能となります。
より詳しい機能は、公式ページのギャラリーから見ることができます。http://ja.esotericsoftware.com/spine-demos
2. チュートリアル
ここでは基本的なボーンの組み方とアニメーションの作成方法を解説します。
なお「IKコンストレイント」を使用するため、Essential版ではこのチュートリアルを行えないことにご注意ください。
2.1. 素材のダウンロード
このチュートリアルで使用する素材は以下からダウンロードします。
images.zip
2.2. プロジェクトの設定
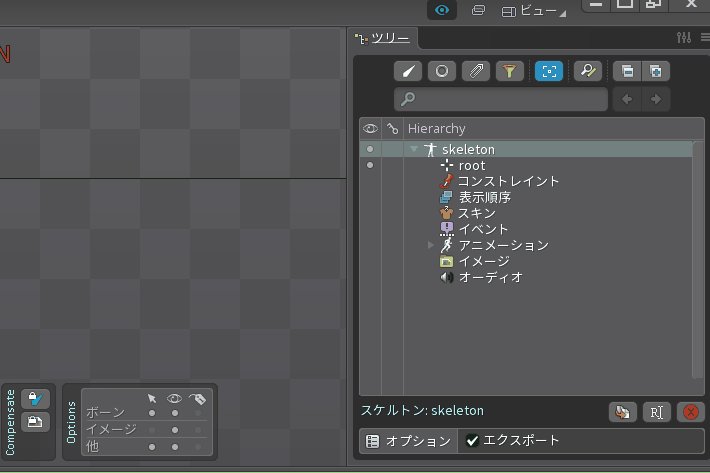
Spineを起動したら、まずは使用する画像の設定を行います。
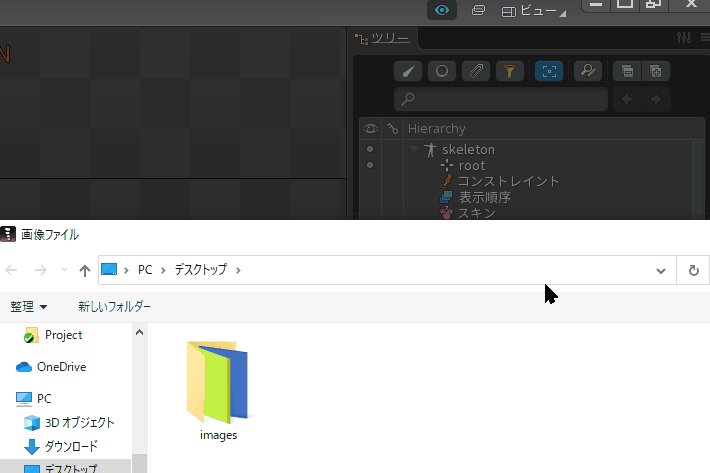
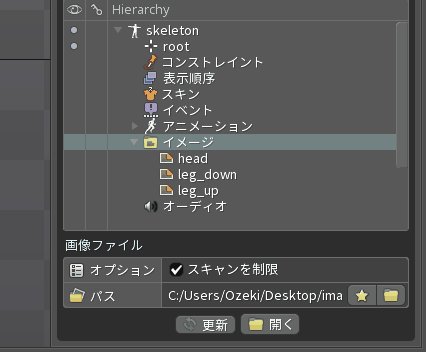
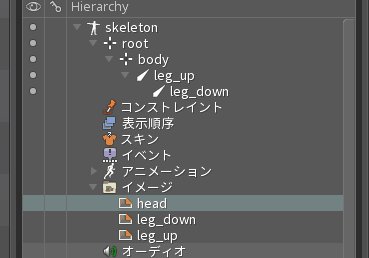
ツリービューから “イメージ” を選択して、フォルダをクリックして解凍した “images” フォルダを選択します。
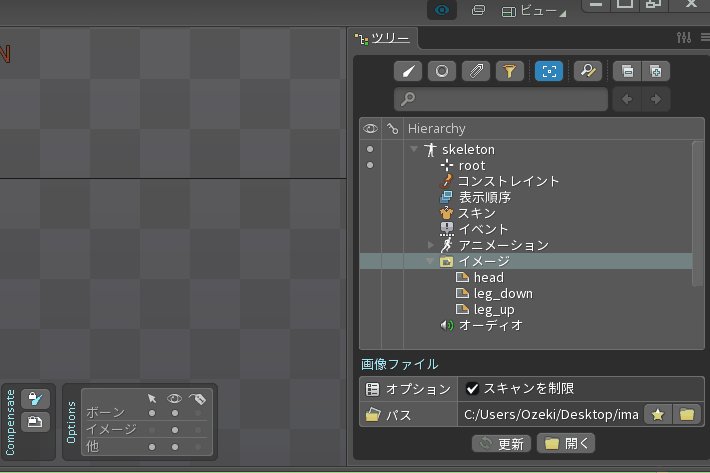
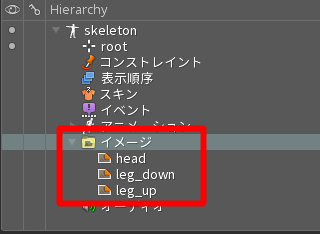
すると、”イメージ” フォルダの下の階層に、各素材画像が表示されます。
2.3. ボーンの作成
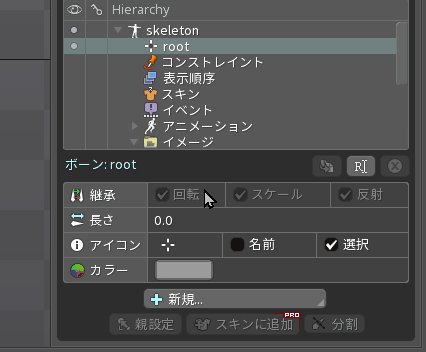
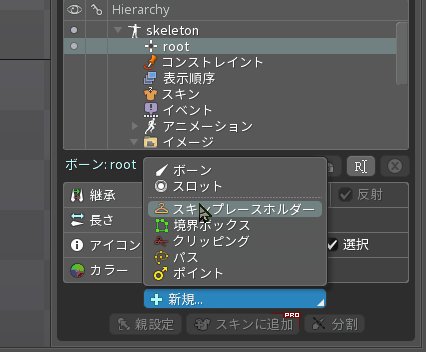
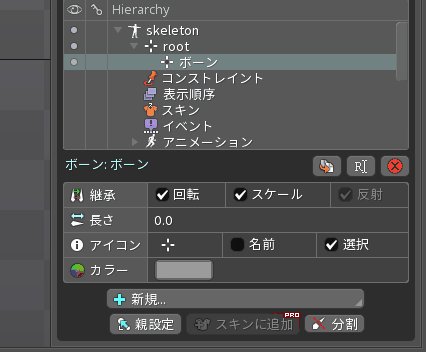
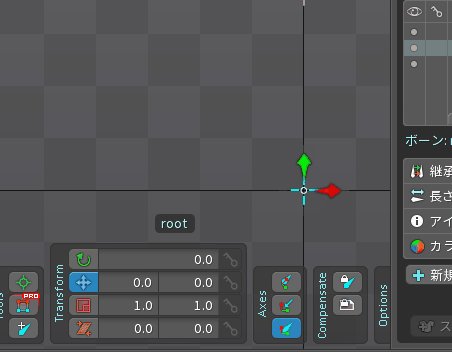
次に、”root” ボーンを選択して、新規 > ボーンを選択します
この操作により “root” ボーンの下に新しいボーンが作成されました。なお、ゲームでSpineを使う場合、”root” ボーンの値はたいていの場合プログラムから制御することになるので、アニメーションを作る場合は “root” より下の階層で行うようにした方が良いと思います。
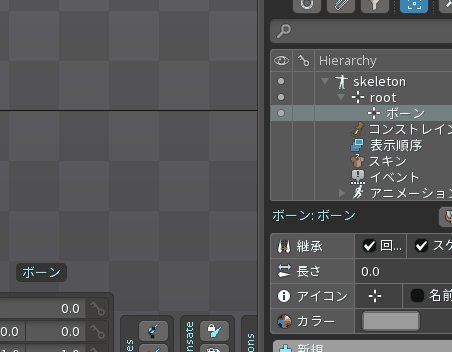
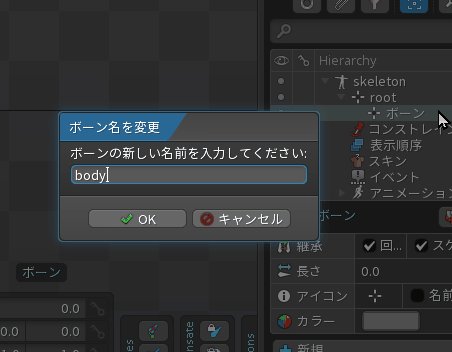
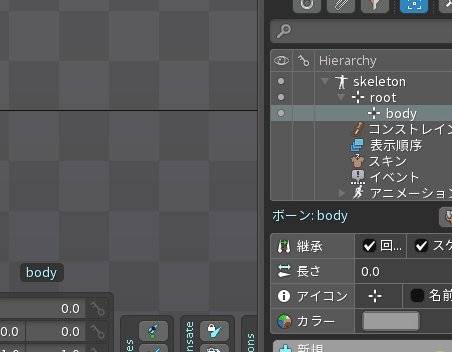
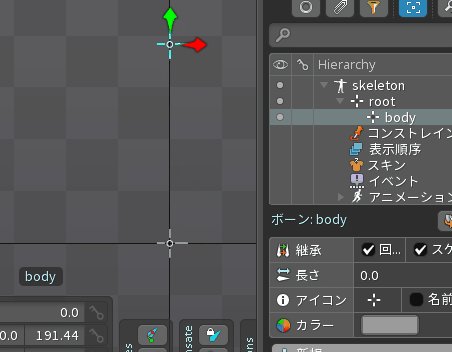
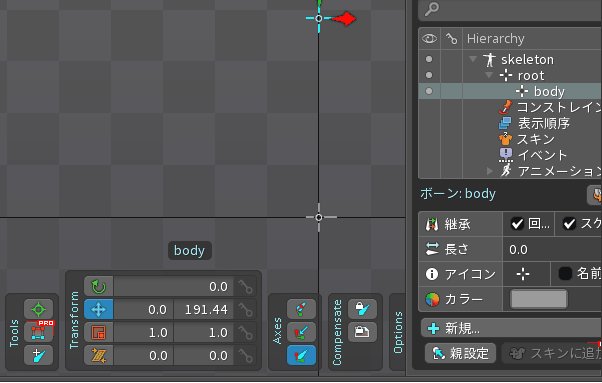
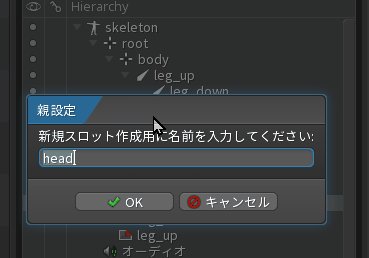
続けて、新しく作成したボーンをダブルクリックして、名前を “body” に変えます。
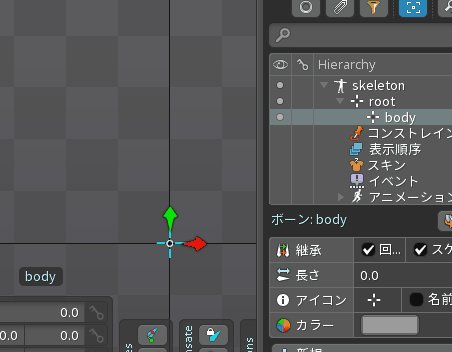
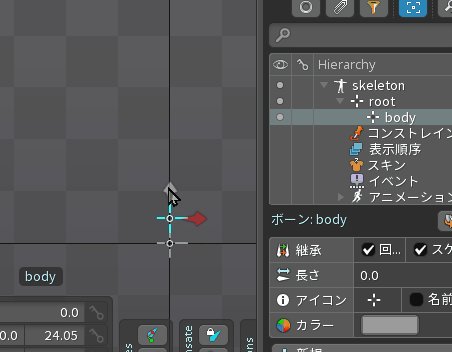
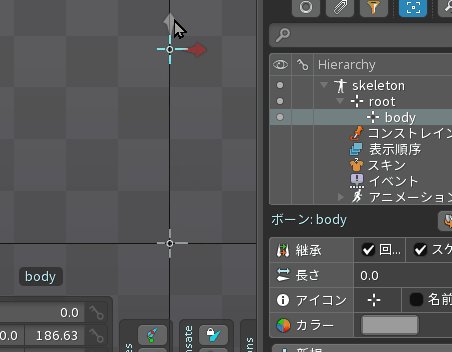
“body” ボーンの位置を少し上にずらします。”body”ボーンを選んだ状態で、上向きの矢印をドラッグして移動します。
なお、ボーンを配置している画面は、右ドラッグで画面のスクロール、マウスホイールで拡大縮小(ズームイン・ズームアウト)を行うことができます。
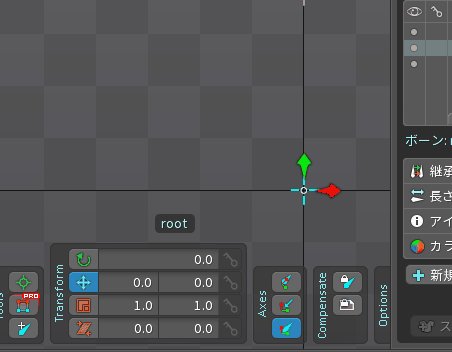
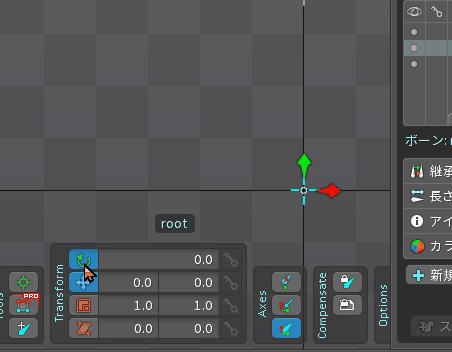
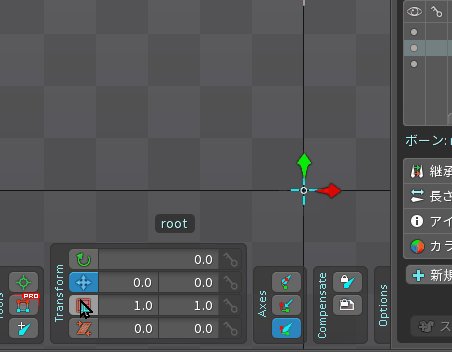
ボーンの移動ができない場合は、”Transform” のモードが移動以外になっているかもしれません。その場合は「十字の矢印」を選択して、移動モードに切り替えます。
“Transform” のモード切り替えは以下のショートカットキーで行うこともできます。
- C: 回転
- V: 移動
- X: スケール
この切替は頻繁に行うことになるので、覚えておくと作業が効率化できるようになります。
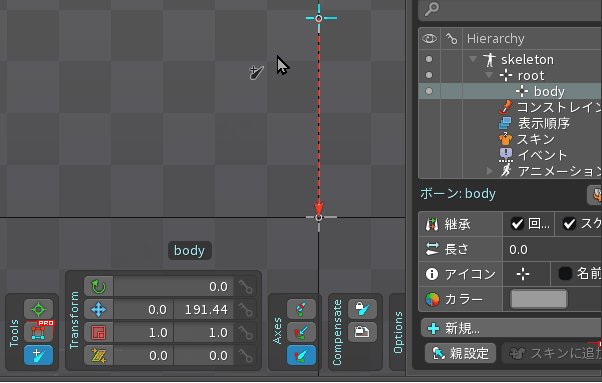
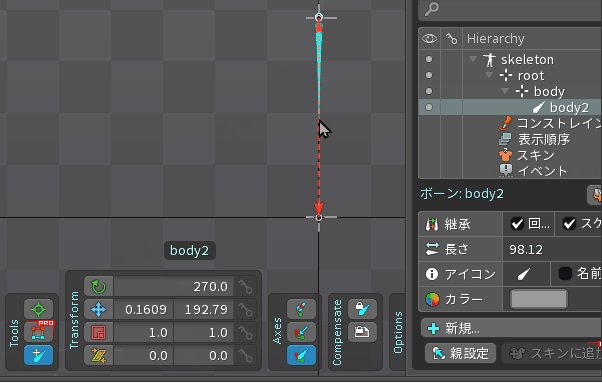
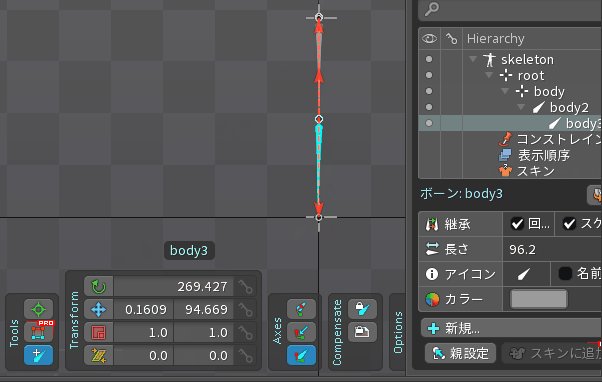
次に “body” ボーンの下の階層に足ボーンを追加します。”body” ボーンを選択した状態で、”Tools” の一番下にある “新規ボーン作成” を選んで、”方向と長さを持ったボーン” を配置していきます。
新規ボーン作成は「現在選択中のボーン」に対して行われるので、連続して行うと自動的に下の階層に配置されることになります。(body2 > body3 と下の階層に作られていく)
あと、新規ボーン作成の開始は “Nキー” で行うこともできるので、このショートカットキーも覚えておくと便利です。
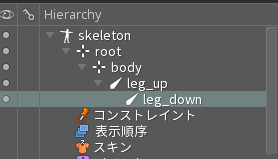
最後にボーン名を以下のように変更しておきます(body2 を “leg_up” 、body3 を “leg_down” にする)
補足ですが、ボーンには「方向と長さを持ったボーン(leg_up / leg_down)」「位置のみのボーン」の2種類あります(正確にはどちらも「回転」「位置」「スケール値」を持ちます)。私の把握している範囲ですが、この2つは動作的にはまったく同じで、ツール上の見た目がわかりやすくなる以外の違いはおそらくなさそうです。
この2つの使い分けとしては、身体の関節など回転運動を中心に行う場合は「方向と長さを持ったボーン」を使用して、それ以外は「位置のみのボーン」…で良いような気がしています。
2.4. ボーンに画像を設定する
ボーンが配置できたので、画像を配置します。
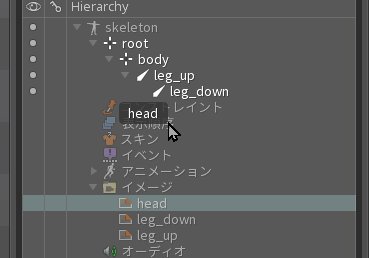
手順としては、”images” にある画像をボーンにドラッグ&ドロップしていきます。
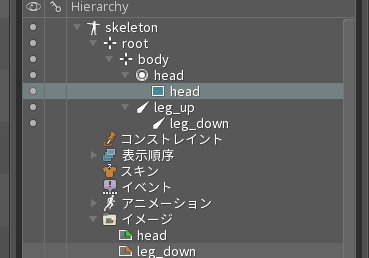
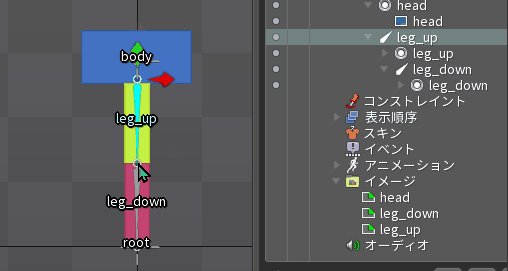
- “head” 画像を “body” ボーンに配置
- “leg_up” 画像を “leg_up” ボーンに配置
- “leg_down” 画像を “leg_down” ボーンに配置
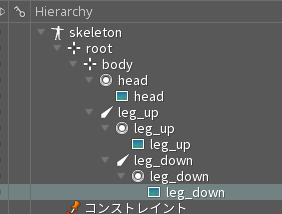
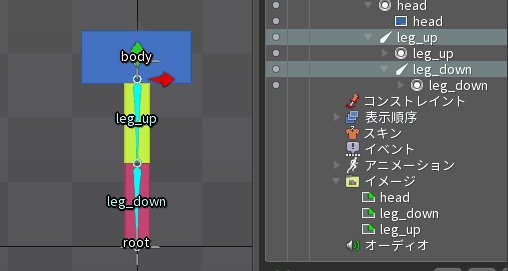
それぞれの画像をボーンに配置すると以下のような構成になります。
なお画像は “スロット” という単位で管理されます。そしてスロットには複数の画像を配置することができるため、例えば表情を切り替えたい場合、1つのスロットに複数の表情画像を登録して、アニメーションで切り替える、ということが可能となります。
あと、パーツがたくさんある場合はツリーが縦に伸びすぎてドラッグ&ドロップするのが大変かもしれません。その場合は、画像を選択して “Pキー” を押すとアタッチするボーンをクリックで選べるようになるので便利です。
2.5. 画像の位置調整
おそらく画像を配置した直後は、画像の位置がバラバラになっていると思います。
画像を正しいボーンの位置に、”回転” と “移動” を使って配置していきます。
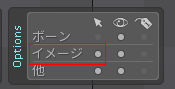
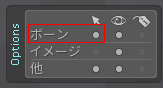
なお、画像の位置を調整しているときは、間違ってボーンを選択しないように “Options” から選択可能なオブジェクトを画像だけにする設定にしておくと良いです。
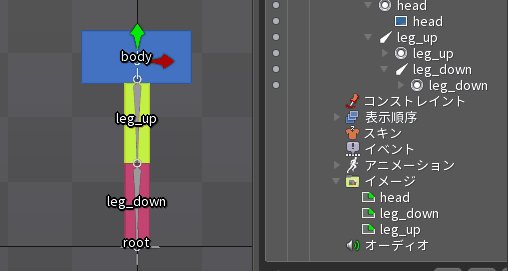
位置を調整して、以下のような配置としました。(ボーンの長さが合っていませんが、それは後で直します)
なお、画像の名称(タグ)表示はここをクリックすると有効となります。
2.6. ボーンの長さと位置を調整する
まずはボーンを選択できるように Options を変更します。
(ちなみにこの設定は変更しなくても、ツリービューから対象の項目を選ぶことで選択可能です)
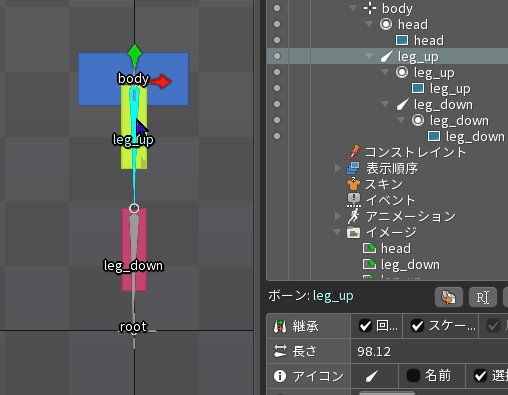
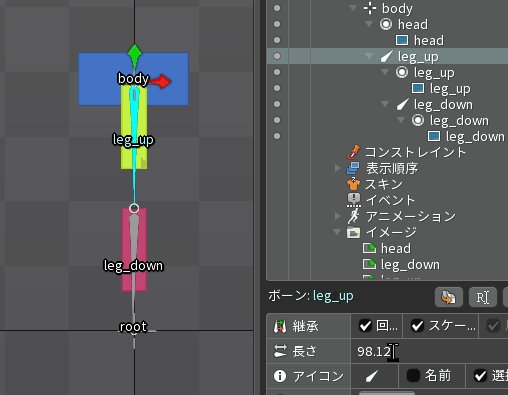
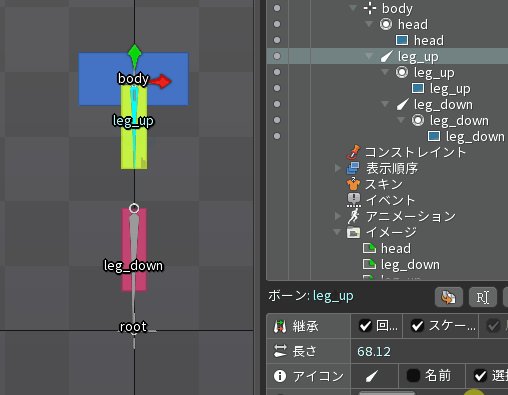
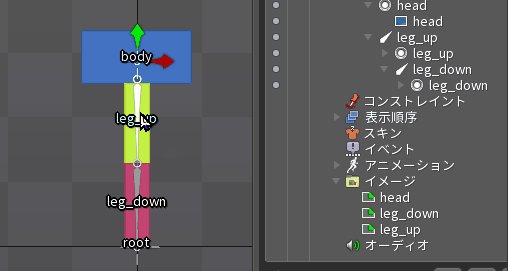
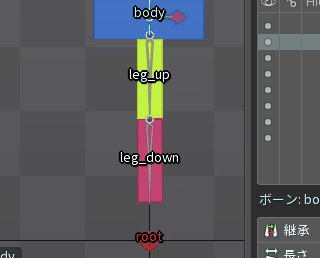
“leg_up” を選択して、長さを調整します(すでに適切な長さになっていれば変更不要です)
手順は “leg_up” を選択して、”長さ” のプロパティにマウスカーソルを移動してマウスホイールで値を調整します(キーボードから直接数値を指定することもできます)
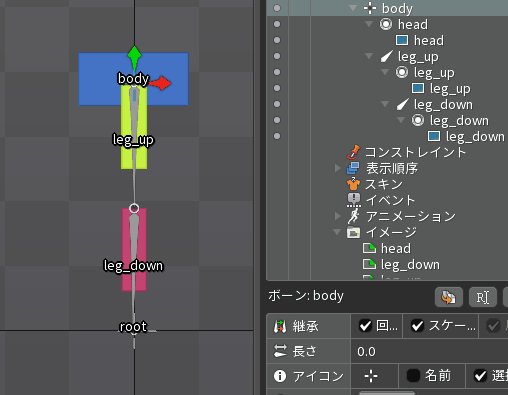
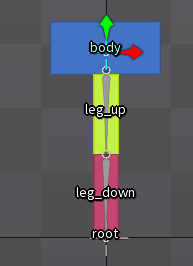
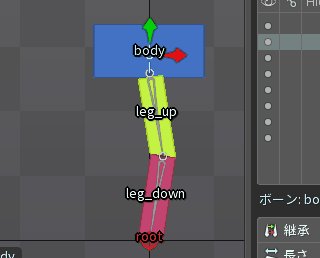
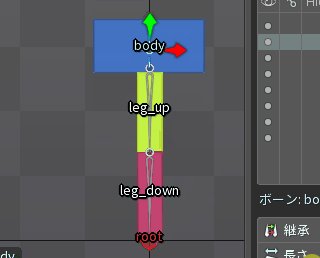
“leg_down” の長さも同様の手順で調整して、それぞれのボーンの位置を調整したものが以下となります。
位置などの “Transform” の値を調整する場合は、親の階層 (ここでは “body”) から調整していくと、やりやすいと思います。
3.7. IKコンストレイントの設定
IKコンストレイントを使うと、足の動きを自然に見せることができます。
“leg_up” と “leg_down” を Ctrlキーを押しながら複数選択します。
この状態で、「新規」を選んで “IKコンストレイント” を追加します。
ターゲットは “root” の位置あたりで、名前は “foot” にします。
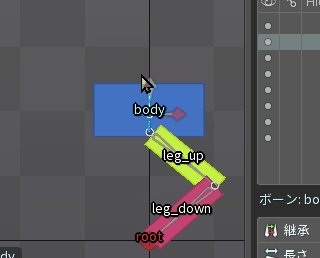
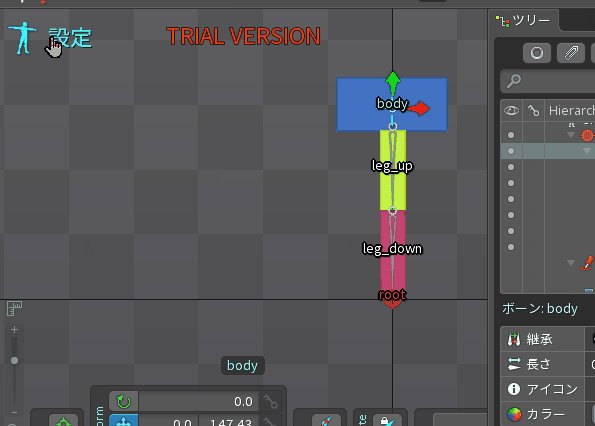
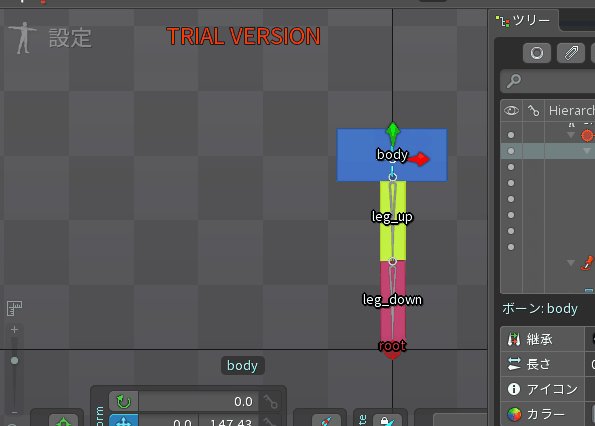
これで IKコンストレイントが設定できました。試しに “body” ボーンを動かすと足がぐにゃぐにゃ動きます。
2.8. アニメーションの作成
これでセットアップは完了です。このボーン構成を元にアニメーションの作成をします。
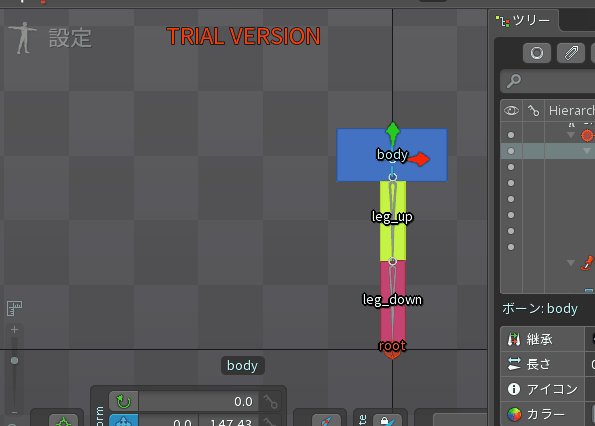
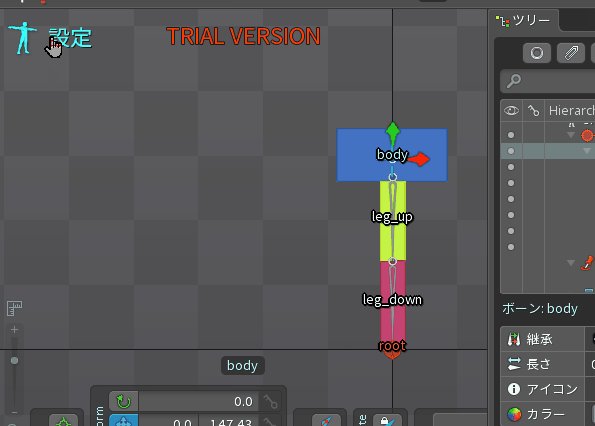
画面左上にある “設定” をクリックすると、”アニメ化” の表示に切り替わり、アニメーションを設定する “ドープシート” が表示されます。
ちなみに “Ctrl+Tab” でも切り替えができます。
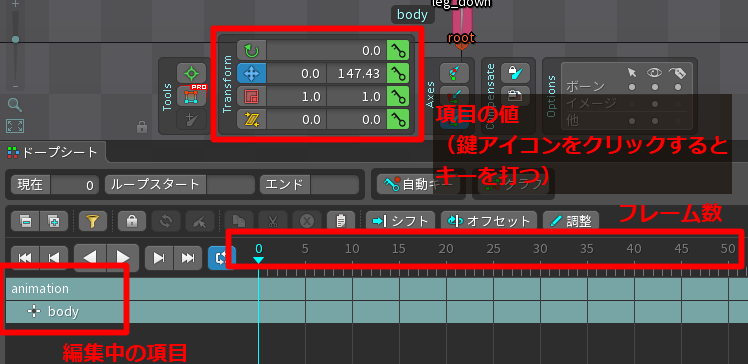
“ドープシート” の簡単な説明は以下のとおりです。
編集中の項目に対して、フレーム数に対応するところにキーを打っていき、アニメーションを作っていく…、というフローになると思います。
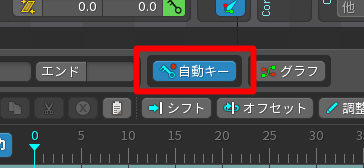
なお、”自動キー” を有効にすると、「項目の値を変更した場合に自動でキーが打たれる」ようになるので便利です(ただ、キーを打つつもりがないのに間違ってキーを打ってしまうこともあるので、注意して使う必要があります)
それではキーを打っていきます。
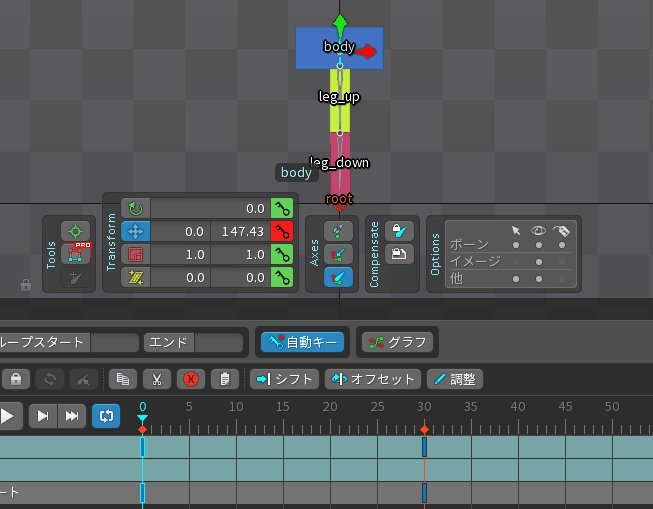
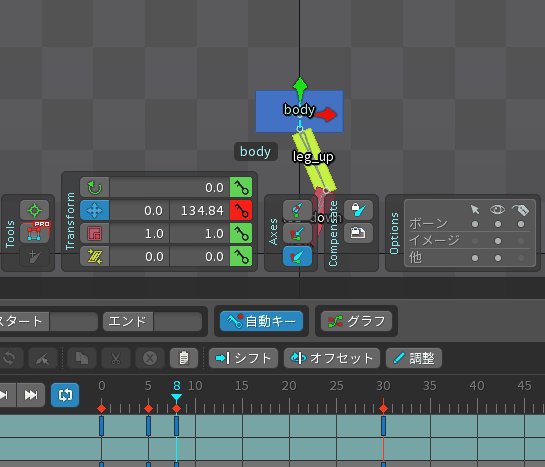
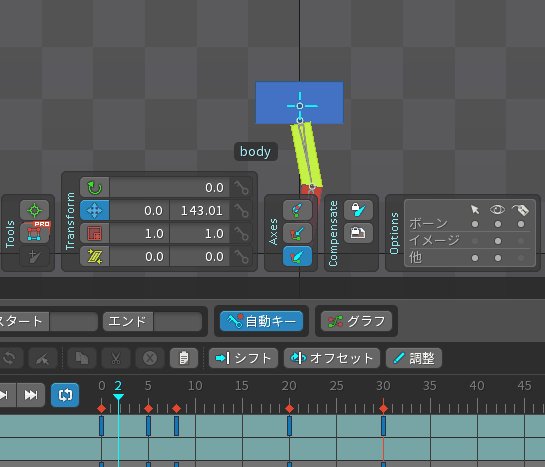
まずは “body” ボーンを選択します。そして 0フレームと 最終フレームの 30フレームに “位置” のキーを打ちます。
ループアニメーションを作る場合、0フレーム目と終端フレームの値が一致するとキレイにつながるので、このようにしています。
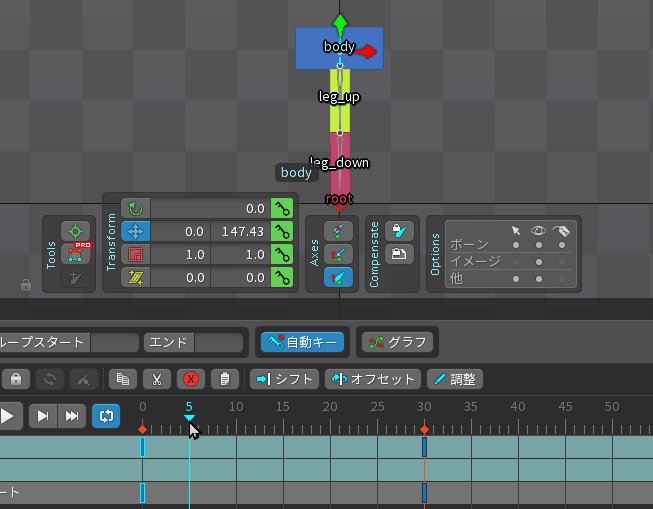
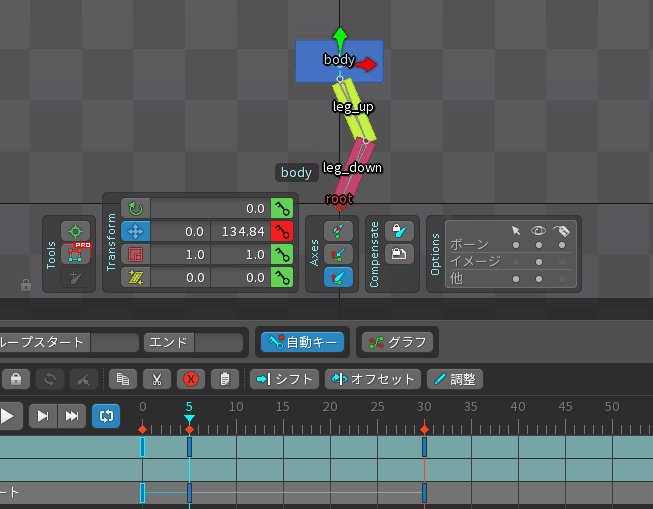
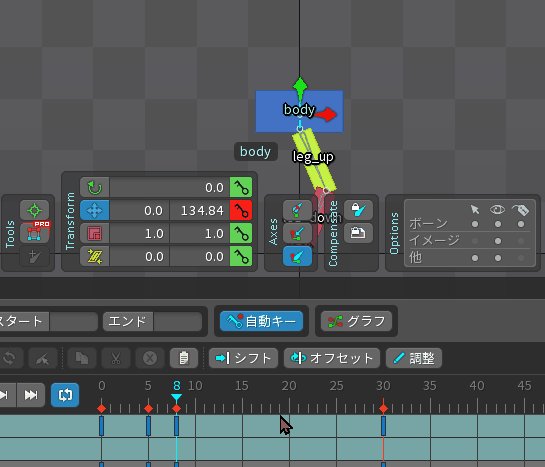
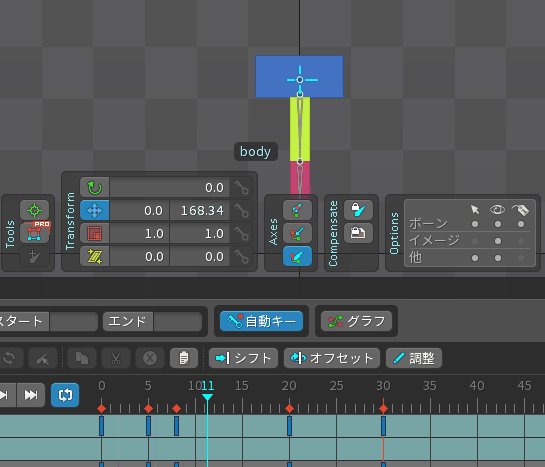
続けて、少しタメを作ってジャンプするために 5フレーム目にカーソルを移動して、”body”ボーンの位置を少し下げます。
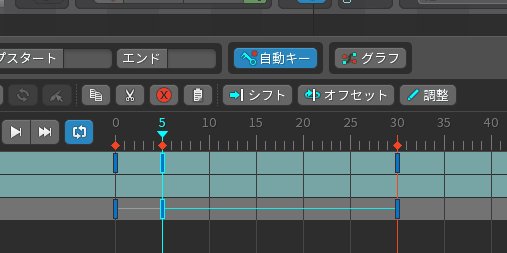
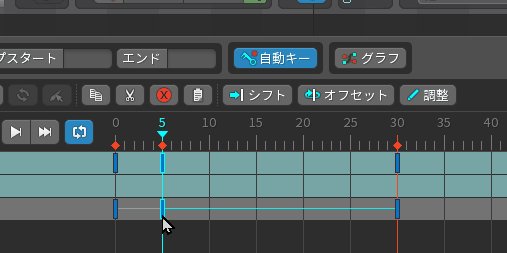
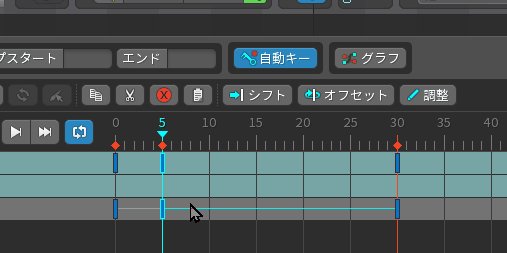
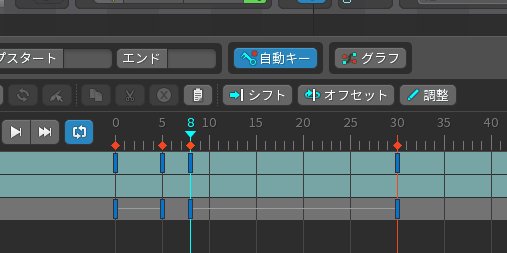
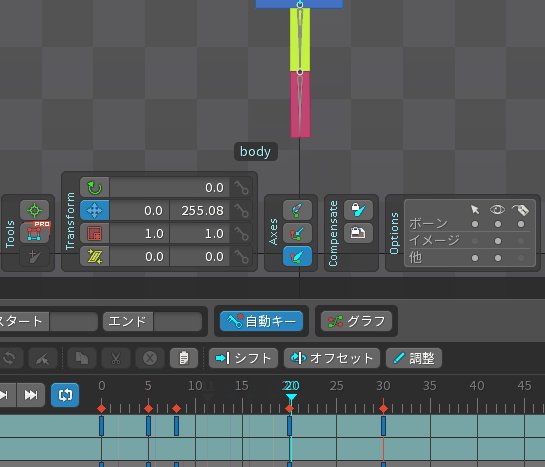
さらにタメの時間を強調するために、5フレーム目のキーを 8フレーム目にコピーします。
5フレーム目を選んだ状態で「Ctrl+C」でコピーして、8フレーム目に移動させて「Ctrl+V」で貼り付けます。
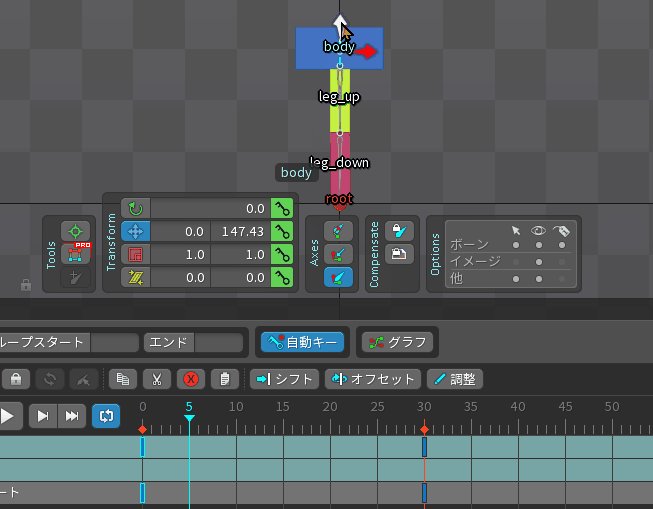
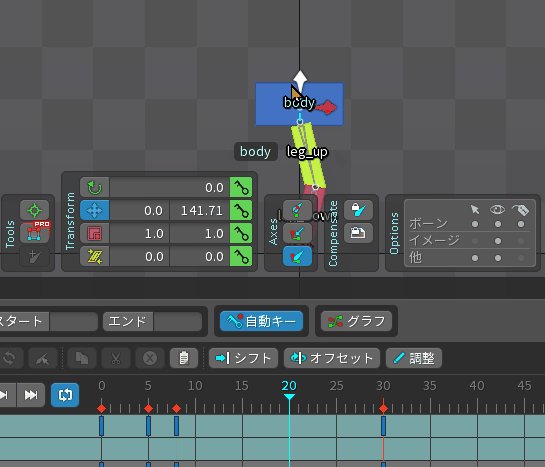
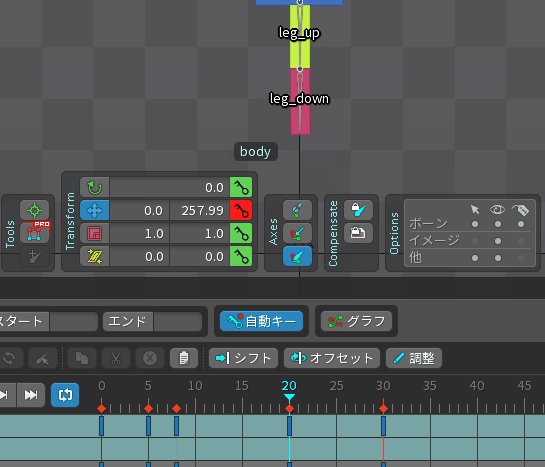
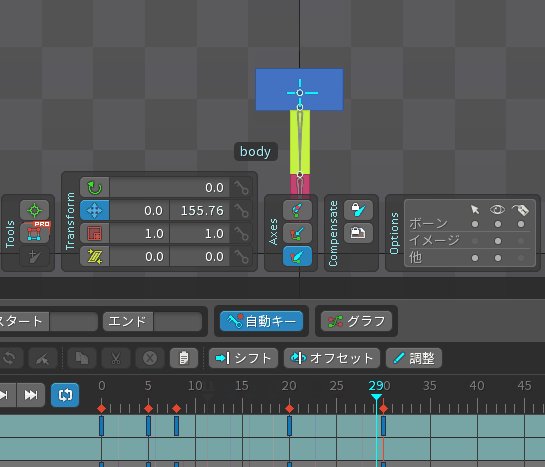
最後にジャンプ処理です。20フレーム目に移動して、”body” ボーンを上に移動します。
これで完成です。再生は ▶ をクリックするか、”Dキー”で再生できます。
2.9. アニメーション編集時の便利なショートカットキー
アニメーション編集時には以下のショートカットキーを覚えておくと便利です。特に「Rキー」「Fキー」のコマ送りはよく使うことになると思います。
- Dキー:アニメーションの再生・停止
- Rキー:1フレーム先にすすめる
- Fキー:1フレーム後ろに戻す
- Qキー:0フレーム目に戻る
- Wキー:次のキーに移動する
- Eキー:終端フレームに移動する
- Sキー:1つ前のキーに戻る
- Aキー:逆再生・停止
- Spaceキー:すべてのアニメーションのキーを表示する
3. 最後に
Spineは非常に多彩な機能があり、それを使えばキャラクターを生き生きと動かせるようになります。特にウェイトを使った「メッシュ変形」で衣服や髪の毛を揺らしたりするとかなりリアリティがあるものになると思います。
そのあたりのやり方は、Spineの公式ドキュメントを調べても良いですし、メッシュの割り方や動かし方は Live2Dのチュートリアルを参考にしてみるのも参考になるかもしれません。
Spineは2Dの画像を用意するだけでアニメーションが作れてしまうので、私のような絵心のない人間でもキャラクターを動かせてとても楽しいツールです。なので、絵があまり得意でない人にもおすすめのツールです!(趣味で Professional版 を買うのは結構お高めですが…)
以上、Spineの簡単なチュートリアルでした。