プログラマーの尾関です。
レトロゲームエンジン「Pyxel」についての記事となります。
前回は Pyxel の紹介として、シューティングゲームの実装サンプルを紹介しましたが、今回は快適にプログラムできる開発環境 “VSCode” から実行する方法を紹介します。
■VSCodeのインストール
VSCodeを以下のリンクからインストールします。
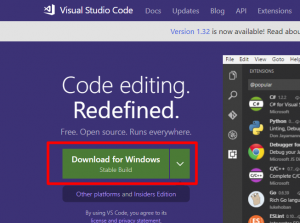
https://code.visualstudio.com/

ダウンロードページから “Download for Windows” をクリックしてダウンロードします。
ダウンロードできたら、実行ファイルをダブルクリックして実行します。

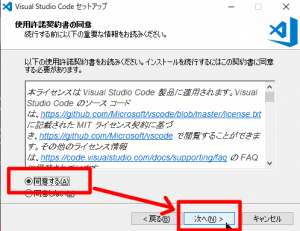
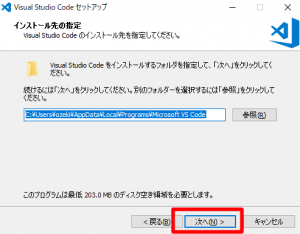
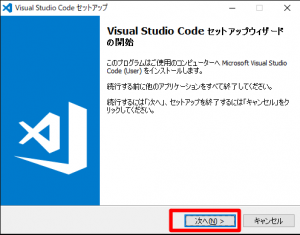
「次へ」を選びます。

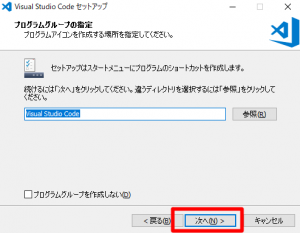
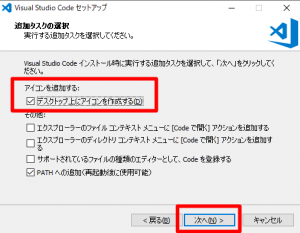
好みで「デスクトップ上にアイコンを作成する」にチェックを入れます。
「次へ」を選びます。

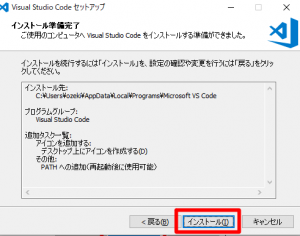
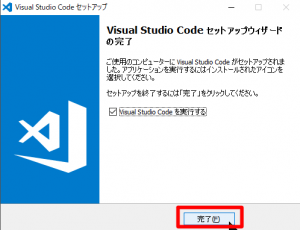
「完了」を押してインストールを完了します。
これで、”VSCode” のインストールは完了です。
■VSCodeを日本語化する
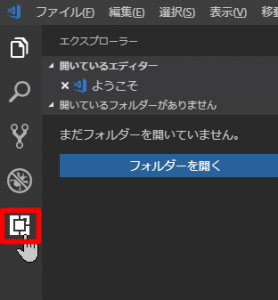
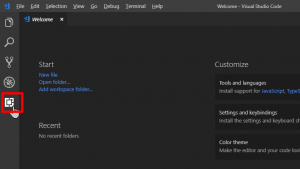
続けて、VSCodeを日本語化します。VSCodeを起動したら、”プラグイン管理のボタン” を押します。

“プラグイン管理のボタン”は、左側にある四角のアイコンです。これをクリックします。

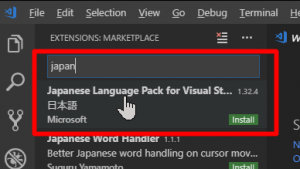
プラグイン検索のダイアログに “japan” と入力すると 「Japanese Language Pack」が表示されるので、それをクリックします。

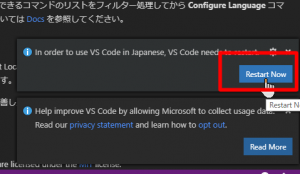
インストールを完了するためには VSCode の再起動が必要なので、右下に表示される “Restart Now” をクリックします。

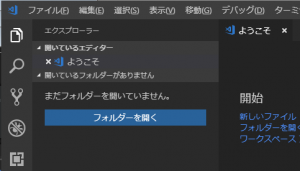
VSCodeを再起動すると、VSCodeのメニューが日本語化されます。
■Python実行プラグインのインストール
Pyxelを VScode から実行するために Python用のプラグインをインストールします。

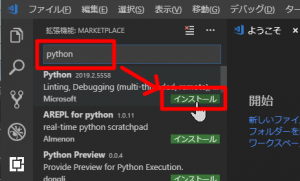
プラグイン検索のダイアログに “python” と入力して表示された Pythonプラグインの “インストール” をクリックします。
これでようやく準備完了です。
■プロジェクトの作成
Pyxelを実行するためのプロジェクトの作成方法を解説します。
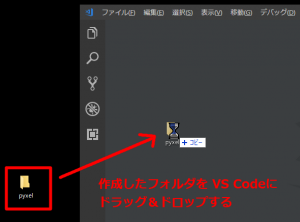
まずデスクトップなどに新規フォルダを作成して、フォルダ名を「pyxel」にします。

作成した pyxelフォルダ を VSCode にドラッグ&ドロップします。
このフォルダがプロジェクトの基準フォルダとなります。
次に、実行するファイルを作成します。

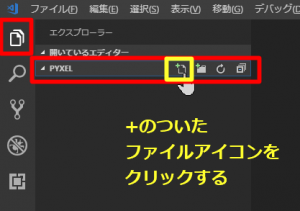
左側にあるファイルアイコンをクリックして、基準フォルダ”PYXEL”のとなりにある “+のついたファイルアイコン” をクリックします。
これにより、プロジェクトに新規ファイルが追加されます。
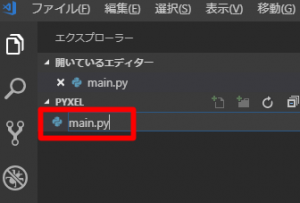
新規ファイルの名前を入力します。

ここでは “main.py” としました。
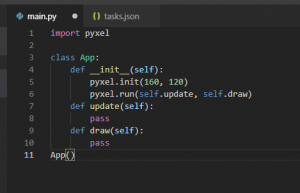
main.pyを編集して Pyxel を動かすための最小限のコードを入力します。

|
1 2 3 4 5 6 7 8 9 10 11 |
import pyxel class App: def __init__(self): pyxel.init(160, 120) pyxel.run(self.update, self.draw) def update(self): pass def draw(self): pass App() |
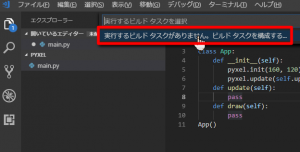
入力できたら、”Ctrl+Shift+B” で実行します。

ただ初回はビルドタスクがないので、そのままでは実行できません。
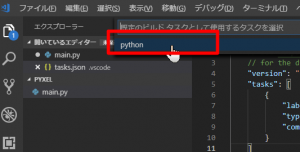
“ビルドタスクを構成する…”
を選んでタスクを作ります。

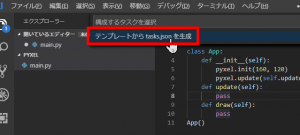
次に “テンプレートから tasks.json を生成”
を選びます。

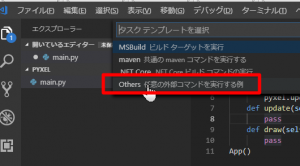
さらに “Other 任意の外部コマンドを実行する”
を選びます。

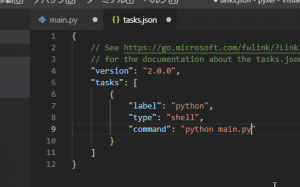
タスク実行設定ファイルの “tasks.json” が開かれるので、
Pythonを実行するための設定に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "python", "type": "shell", "command": "python main.py", "group": { "kind": "build", "isDefault": true } } ] } |
▼変更点
- “label” を “python” に変更
- “command” を “python main.py” に変更
変更したら、”Ctrl+S” で tasks.json を保存します。
そして再び “Ctrl+Shift+B” で実行します。

すると、Pyxel の何もない真っ黒な画面が表示されれば、設定完了です。
これで自由にVSCodeを使った Pyxel のゲーム作りができます。

今回の記事とはあまり関係ありませんが、サンプルゲームを作りました。
りんごを集めるゲームです!
ソースコードとデータはこちらからダウンロードできます。pyxel_apple_collect
以上、PyxelをVSCodeから実行する方法でした。
———————————-
■おまけ:デバッグ実行の方法
VSCode を使う理由として、コードの補完機能などもありますが、デバッグ実行 (ステップ実行) できるのもメリットとなります。

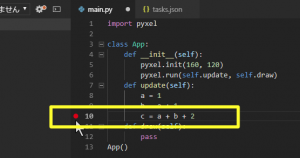
コードの行数の左隣をマウスでクリックすると赤い丸が表示されます。
この状態で F5キーを押してデバッグ実行します。

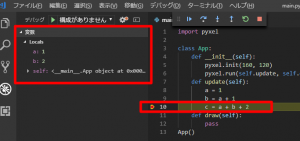
すると実行時にその場所で停止するようになって、変数の値をウォッチすることができるようになります。
ブレーク中の操作方法は以下の通りです。
* F10: ステップオーバー
* F11: ステップイン
* Shift + F11: ステップアウト
* F5: 続行
ショートカットキーが VisualStudio 準拠なのも操作しやすくてよいです。
■おまけ2:デバッグ実行時にファイルロードで停止する場合
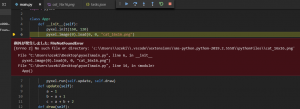
F5でデバッグ実行する場合、リソースの読み込みで失敗することがあります。(2019/3/8 現在)

これを回避するには、
https://github.com/kitao/pyxel/issues/105
を参考して、
|
1 |
pyxel.image(0).load(0, 0, "cat_16x16.png") |
という相対パスの記述ではなく、
|
1 |
pyxel.image(0).load(0, 0, "C:/Users/ozeki/Desktop/pyxel/cat_16x16.png") |
というように絶対パスにするとひとまず動作するようです。