どうも!デザイナのオオカワラです!
「コスパが良い」って良い言葉ですよね。
コスパの良い食べ物、コスパの良い趣味、コスパの良い体質
なんと魅力的な響きなのでしょうか。大好物です。
なんといったって、コスパが良ければ「浮いた分、他に使える」という点が魅力的です。
ええ、支出は変わりません。使う分は使い切ります!
さて、「コスパが良い」は仕事においてとても重要です。
私はUIデザイン作成に携わる機会が多いので少しだけ触れてみようと思います。
私は「数字のデザインは、UIデザインにおいて最強のコスパを発揮する」と考えてます。
ここで言うUIとは「情報を受け取るための表示」とします。
ゲームをする上で必要な情報は、大まかに下記のカテゴライズがあるかと思います。
・テキスト
・数字
・ゲージ
・グラフィカルな状態表示 ※例:FPSでよくあるの血痕でのダメージ表現 など
このカテゴライズの中で、「確実に目に止まらなくてはいけない表示」が「数字」です。
・テキストと並んだ場合、重要になりがちな数字に目が止まらなくてはならない。
・ゲージやグラフィカルな状態表示はチラ見でわかるように簡易的な表示になるため、詳細を見るには数字の補足が必要。
という点が理由です。
↓は「なんらかの進捗度となんらかのメニューリスト」といった感じのイメージ画です。
進捗度が重要な情報で、メニューがその次。
メニューのリストを操作する画面といったていです。

サイズ差があるので左上を見てから右下を見るような視線はできていますが、
見た目に全く面白さがありません。
↓進捗度の数字だけを太くしました。

インパクトがすこしだけ出ました。数字デザインを変えただけで。
しかし、インパクトが強すぎてメニューのリストに目が行きません。
↓数字に影をつけて中を抜きました。

デザイン性がはっきりと別になったため、見た目的な棲み分けが出来てきました。
あとはカーソルのデザインが入ってくればUIとして成り立つのではないでしょうか。
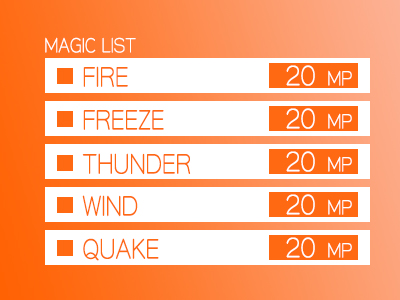
つぎに別の画面「テキストと同列に表示されるパターン」で見てみましょう。

いかがですか?パッと見どこに目が行きますか?
「20MP」の表示が乗っかっている「長いオレンジの長方形」では無いでしょうか?
見せたい場所は違うのです。「数字」なのです。UIデザイン的に失敗ですね。
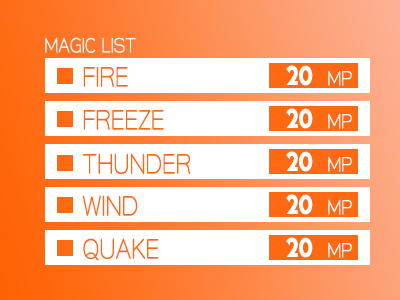
↓数字を違うデザインにしました。

パッと見、「20」に目が行きませんか?
「20」という数字そのものに目が行っていたらUIデザイン成功です。
とまぁ、ここまで数字のデザインについて触れてきましたが、
なぜ「コスパが良い」のでしょうか?
・・・なぜなら!数字は「0~9」の10文字しか無いからです!
たった10個のデザインがそのコンテンツ内で何回表示されるのでしょうか?
たった10個のデザインでそのコンテンツのUIデザインや雰囲気、特徴まで作れるなんて、「コスパ良くない!!?」
